kural 5: derinlik
Bu yazıyı okumadan önce usta bir tasarımcı olmanın birinci, ikinci, üçüncüve dördüncükurallarını okumak isteyebilirsiniz.Derinlik. Tamam, burada pop-up kitaplardan veya hologramlardan bahsetmiyoruz. İki boyutlu tasarımlarınızda veya illüstrasyonlarınızda derinliği simule etmekten bahsediyoruz. Yazı dizisindeki ilk dört kural, benim temel olarak gördüğüm kurallardı. Derinlik ise benim eğlenceli kısma giriş yaptığını düşündüğüm bir kuraldır. Temel olarak, derinlikle bir şeyi çok güzel gösterebilirsiniz. Sanatınıza derinlik katmak, sayfadan çıkmaya yardımcı olacak veya tam tersi, izleyiciyi içine çekecektir.Tasarımlarınıza boyut katmak için çok iyi bir kaç teknik vardır. İlk olarak en basitlerden başlayacağım, daha sonra karmaşık olanlara doğru ilerleyeceğiz.Objeleri üst üste bindirmek
Tamam. Bu çok belli zaten. Bunu büyük ihtimalle ana okulunda öğrenmişsinizdir. Eğer bir otobüs ve ev içeren bir resim çizerseniz, ve otobüs evle üstüne biniyorsa, o zaman açıkça evin önünde duruyordur. Ama ev otobüsün üzerine biniyorsa, o zaman ev öndedir.Peki, bundan neden bahsediyoruz ki? Şey… sadece size hatırlatmak için –tasarım öğelerini üst üste bindirebilirsiniz. Her öğenin arasına boşluk bırakmayı huy edinmek çok kolaydır. Eğer fotoğrafların ve tasarım öğelerinin arasına boşluk koyarsanız temiz bir tasarım elde edebilirsiniz ama biraz tekdüze görünebilir. Bazen sırf diğer öğelerin üzerine bir öğe getirmek için tasarıma bir şeyler eklediğim oluyor.Aşağıdaki örnekte basit bir üst üste bindirmeyi ve tasarıma biraz derinlik katmayı görebiliriz.

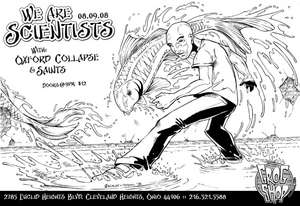
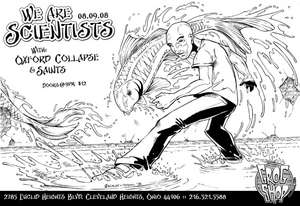
Bu Dave Tevenal ve benim üzerinde çalıştığımız bir poster. Dave adamın genel skecini yaptı, ben de ayağının etrafına biraz su sıçraması ekledim, daha sonra arkasındaki koi balığını yaptım.
Sağ alt köşede, siyah bir şeridin hemen üzerine çıkan müşteri logosu var (the Grog Shop). Şimdi, orada siyah bir şeride ihtiyacım yoktu. Şeritteki bütün yazılar siyah olabilir ve logo da çizimin üzerinde durabilirdi. Ama posterin altındaki yazılara biraz dikkat çekmek istedim.Alttaki siyah şerit olmadan aynı poster:
Şimdi ikisini altta şerit olanla karşılaştıralım.

Bu şeridi, müşterinin bilgisini ve logoyu ekleyerek tasarımda yarattığım derinlik şöyle: Klüp logosu, şerit ve bilgiler, sonra da poster çizimi. Aynı zamanda önceliği ayarlamada da yardımcı oluyor. Müşterinin logosu en önemlisi, sonra klüp bilgisi, ve son olarak da karmaşık çizim ve detaylar.İllüstrasyon aynı zamanda bir sürü üst üste binmiş objeyi içeriyor. Adam koi balığının üstünde, adamın ayağındaki su sıçramaları vs.Obje boyutu değişkenliği
Tasarımımda, objelerin büyüklüğündeki değişkenliği kullanmayı severim. Bu özellikle aynı boyutta olan, birbirinin tıpatıp aynısı objelerle uğraşırken çok etkilidir. Bir insanın fotoğrafını çekerken uzaklığın değişkenliği bununla ilgili güzel bir benzetmedir. Arkadaşlarınızın fotoğraflarını 1-2 metre uzaktan çekmek genelde yapılan bir şeydir. Büyük ihtimalle, onların bütün bedenini, en azından belden yukarısını alabilirsiniz. Bu iyi bir fotoğraftır, ama eğer böyle 30 fotoğraf çekerseniz, sıkılmaya başlarlar. Ve çoğu fotoğraf böyle çekildiğinden, oldukça yaygın olduğunu varsayıyorum. Şimdi, eğer işleri biraz heyecanlandırmak isterseniz, süper yakın bir çekim yapın. Belki arkadaşınızın yüzünün yalnızca yarısını çekebileceksiniz. Ya da belki arkadaşınızı başka uzaklıklardan çekebilirsiniz. Ya da, en iyisi, hepsinin birleşimini yapabilirsiniz. Birini önplana, birini ortaya, diğerini de daha uzak bir yere koyun. Bu, fotoğraftaki derinlik hissini arttıracaktır.Şimdi objelerin büyüklüğünün nasıl derinlik katabileceğine bir bakalım. Bu ilk örnek çok basit, sadece bir sürü daire var. Burada bir şeyin boyutunu ayarlamak gibi basit bir işlemle nasıl derinlik katabileceğimizi görüyoruz.
Her birinin boyutu bir öncekinden daha küçük. Boyutlarındaki değişikliğin nasıl derinlik hissi verdiğini görün. Hangi daire size daha yakın görünüyor?Bir sonraki örnek biraz daha karmaşık. Bu, Jeff Finley’nin Paint the Stars için yaptığı bir t-shirt. Burada birden fazla derinlik katma tekniği uygulanmış ancak biz sadece obje büyüklüğüne odaklanalım.
Bu örnekte, her bir kafatası, shirt’ün üzerine gidildikçe hafifçe küçülüyorlar. Aynı zamanda, ip gibi görünen dokunaçlar da göz yuvalarının içinden geçerken her seferinde küçülüyorlar. Bir önceki teknik olan objeleri üst üste bindirmeyle birleştirildiğinde gerçekten ortaya derinlik hissi yüksek bir tasarım çıkmış.Çizgi kalınlığı
Obje boyutu değişkenliği ile yakından bağlantılı olan çizgi kalınlığı değişkenliği, özellikle çizim için harika bir tekniktir, ama çizdiğiniz çizgilerin kalınlığı da olsa tasarıma eklediğiniz çizgilerin kalınlığı da olsa, ağırlık (weight) önemlidir.Çizgi ağırlığı, aynı obje boyutlarındaki gibidir. Ne kadar kalınlaşırsa o kadar yakın, ne kadar incelirse o kadar uzak görünür.Şimdi böyle bir çizimin nasıl olabileceğini örnekleyelim.
Bu çizgi roman sayfası, çizgilerinizin ağırlığının derinlik katmaya nasıl yardımcı olduğu hakkında mükemmel bir örnektir. Önplandaki gladyatöre bakın ve onun çizgileriyle arkaplandaki binaların çizgilerini karşılaştırırsanız, açıkça aradaki farkı göreceksiniz. İnce çizgiler uzakta, kalın çizgiler yakında.Netlik derinliği (depth of field)
Netlik derinliği, bir resimin daha keskin görünen kısmıdır. Netlik derinliği, aslında sadece kamera lensinde değil, kendi gözümüzde de doğal olarak oluşan bir şeydir. Eğer elinizi yukarıda tutup ona odaklanırsanız, elinize olan odağı bozmadan çevrenizdeki şeyleri görmeye çalışın. Elinizin arkasındaki şeyler odak içinde mi? Hayır. Gördüğümüz her şeyin odak içinde olduğuna dair bir algımız vardır. Ama aslında olan şey, gözünüzün baktığınız yere olan odağı sürekli ayarlamasıdır. Gerçekte, sadece o ayar içindeki objeler odak içindedir, diğer her şey bulanıktır.Netlik derinliğiyle ilgili örnekleri fotoğraflarda görüyoruz ve böylece beynimiz bu görüntüyü nasıl yorumlayacağını biliyor. Odak içindeki objeler, odak dışındaki objelerden farklı bir derinliktedirler.Dave Romsey’in çekmiş olduğu bir makro (çok yakın çekim) örümcek fotoğrafını görebilirsiniz:
Gerçekten mükemmel bir örümcek fotoğrafı olmasının dışında, yalnızca örümceğin gövdesinin tam odakta olduğunu görebilirsiniz. Sağ köşedeki yaprak gibi, örümceğin önünde va arkasında olan her şey odağın dışındadır. Hatta örümceğin gövdesinden çıkan bacaklarının bile odak dışında olduğunu gözlemleyebilirsiniz.Japon animasyonu veya “japonimasyon”, bu küçük numaradan yıllardır yarar sağlıyor. Uzaktaki ve önplandaki objelere bulanıklık efekti veriyorlar. Bence bu çok hoş bir detay! Aşağıda bunu uygulamış olan bir animasyondan bir kareyi görebilirsiniz:
Renk
Renkler bile derinlik katmamıza yardımcı olabilir. Bu genellikle büyük uzaklıklarda söz konusudur. Atmosfer trilyonlarca küçük buhar, toz ve yarı-saydam molekküllerden oluşmuştur. Ve “hava” her ne kadar kısa uzaklıklarda yüzde yüz temiz gibi görünse de, öyle değil. Aslında uzaklık ne kadar artarsa o kadar görünür olmaya başlayan uysal bir zar gibidir. Yani, bir dış sahne için renk seçerken, önplandaki objelerin güçlü, enerjik renklere sahip olması gerekir. Daha uzaktaki objelerin ise daha az canlı renklere.
İnternette bulduğum, Ulusal Park Mavi Dağları’nın bu fotoğrafında atmosferin uysal zarının renkleri nasıl etkilediğini görebilirsiniz. Solda, önplanda, taşların ve tırmanıcıların rengi temiz, tam canlı görünmekte. Sağ tarafta, uzaktaki ormanın renklerinin ise nasıl silik çıkmış olduğunu görebilirsiniz.Efektler – Gölgelendirme (Drop Shadow)
Ah, tüm tasarım efektlerinin en klasiği: Gölgelendirme! Hem Photoshop hem de Illustrator, tasarımlarınıza kolayca gölgelendirme ekleyebilir. Bu noktada klişe olarak görünebilir, ama ben hala kullanıyorum ve çok seviyorum. Sanırım bir çok insan bunu efekt olarak görmüyor. Uygun bir şekilde kullandığınız zaman, tasarıma güzel bir derinlik hissi katarken kolayca harmanlanabiliyorlar.Aşağıda kendi yaptığım; biri gölgelendirmeli diğeri ise gölgelendirmesiz iki tasarım:
Şimdi, bu zekice yapılmış bir gölgelendirme örneğiydi. Üstteki tasarımda yok, alttakinde var. İlk olarak, reklamın en üstündeki başlığa bakın. Gölgelendirmenin yazıyı arkaplandan nasıl da ayırdığını, öne çıkmasını sağladığını fark edin. Şimdi dövüşçünün başlığı hafifçe altına alan kafasına bakın. Her iki durumda da derinliğe yardımcı olması için hafifçe, belli belirsiz bir şekilde gölgelendirme kullanıldı. Ayrıca diğer yazılarda ve yumruğunun altında da görebilirsiniz.Perspektif
Perspektif, bir çizim ve düz bir yüzeydeki bölgesel ilişkileri kurmak için kullanılan bir teknik olarak tanımlanır. Tamam, bu bize pek yarar sağlamadı değil mi? İzin verin perspektifi meslekten olmayan biri gibi açıklayayım. Temel olarak, bir sıfır noktasında birleşen gittikçe uzaklaşan çizgilerdir. Bunun için klasik bir örnekte, ufuğa doğru ilerleyen bir yol görülür. Yoldaki çizgiler tek bir noktada birleşir. Belki bu resim yardımcı olur:
İşte o yolun klasik bir resmi. Yoldaki çizgiler uzağa ilerlerken, bir noktada birleşiyorlar.
Tüm çizgilerin; çimenlerin, çiçeklerin, yoldaki gölgelerin ve yol çizgilerinin tek bir sıfır noktasında birleştiğini fark edin.Bu senaryodaki yol, esasen düz. Çünkü, çizgileri tek bir sıfır noktasında birleşebiliyor. Ama bir çok kenarı olan bir obje (yani düz olmayan), iki sıfır noktasında birleşecektir, bir değil. Bir başka örneğe göz atalım:
Penceresi olan küçük bir kutu. Her iki tarafında nasıl da iki sıfır noktası olduğunu görebilirsiniz.Şimdi, perspektif bir iki paragrafta özetlenebilecek bir şey değil. Yani bu derste daha fazla detaya giremeyeceğiz. Ama söylemek zorundayım ki, perspektif hakkında araştırma yapıp kendinizi eğitmenizin zorunlu olduğu, çok önemli bir konu.Yazar: BillKaynak: GoMediaZineÇeviri bana aittir.