
Zen Coding
Bir “”website”” tasarımında html kod yazarken ne kadar zaman harcarsınız? Etiketler, özellikler, tırnak işaretleri, parantezler vs. Özellikle de benim gibi bütün karakterleri sıfırdan tek tek yazan biriyseniz sizi bu zaman kaybından kurtaracak ve çok kolayca html/css kodu oluşturabileceğiniz bir uygulamadan bahsetmek istiyorum: “”Zen Coding””.
Zen Coding
“”html””/””css”” kodu yazmanın en hızlı yolu olan Zen Coding Sergey Chikuyonok tarafından geliştirildi. Hem “”Mac”” hem de “”Windows”” ortamında çalışabilen versiyonları olan Zen Coding’i kullandığınız editöre (“”dreamweaver””, GEdit vs) entegre ederek iç içe geçmiş en karmaşık div yapılarını oluşturma zahmetinden kısa zamanda kurtulabileceksiniz.
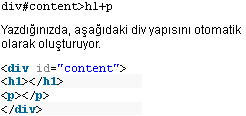
Basit bir örnek verecek olursam,
Örneği biraz daha geliştirelim.

Gördüğünüz gibi sadece küçük bir formül yapısı ile en basitten en zor div yapısına kadar bütün html kodunu zaman kaybetmeden ve uğraşmadan oluşturabiliyorsunuz. Örnekler sizi yanıltmasın. Sadece “””div””” tag’lerini değil, “img”, “a”, “dt”, “ul”, “li” gibi html yapısında bulunan bütün tag’leri destekleyen bir uygulama bu.
Zen Coding
Daha karmaşık bir yapıyı nasıl basitçe oluşturabileceğinizi anlatan videoyu buradan izleyebilirsiniz.Html ile uğraşan bir çok kişinin işine yarayacağına eminim. Kesinlikle denemeye değer bir uygulama.İndirmek isteyenler için Download LinkiAyrıca ingilizcesi olanlar daha ayrıntılı açıklamayı kaynaktan okuyabilirler.