CSS3 tamamen yaygınlaşmasa ve tüm tarayıcılar tarafından tam olarak desteklenmemiş olsa bile birçok başarılı uygulama yapılmakta. Web sitelerinizi daha interaktif ve daha renkli hale getiren bu uygulamalar arasında çizim örnekleri bile bulunmakta. Günümüzde hala imajlar kabul görürken css‘nin sınırları zorlanarak ascii karakterler ile birçok farklı çizim örnekleri de yapılıyor. Birçoğunun detaylı açıklaması da verilen aşağıdaki uygulamaların benzerlerini siz de yapabilirsiniz.
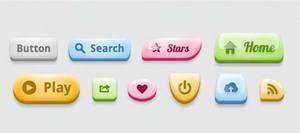
Sweet CSS3 Buttons
(Tatlı CSS3 Butonları)

Bu tatlı css3 butonları sayesinde web sitenizini oldukça renklendireceksiniz.

Tamamen css kullanılarak çizilen bu logolar uğraş gerektirse de gerçeğini aratmayan cinsten. Tamamen ascii karakterler ile yapılan bu logolar arasında CBS, CNCB-e (NBC), BMW, Univision gibi şirket logoları da var.
CSS Olympic Logo
(CSS Olimpik Logo)