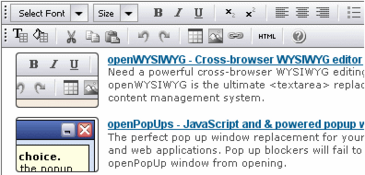
Markitup Editor
Web site Admin panellerinde, Bloglarda veya arzu ettiğiniz herhangi bir uylamanızda bazen bir editöre ihtiyaç duyabilirsiniz. Markitup editor textarea üzerinde kurularak size online editör hazırlama imkanı sunuyor.

Markitup Editor
Kullanımı ve kurulumu oldukça kolay olan Markitup Editorun plugin desteği de bunuyor. Örneğin “Lorem ipsum” isimli eklentisi ile tek tıkla anlamsız kelimeler veya “Date of the day” eklentisi ile bugünün tarihini zahmetsizce ekliyebiliyorsunuz. Tabii ki tek marifeti plugin özelliği değil.
Buyrun bazı özelliklerine göz atalım;