bugüne kadar bildirgeç‘te onlarca belki de yüzlerce jquery uygulaması gördünüz. ben de bu yazımda onların, yüzlerin arasına gireceğim. yazımda sadece resim ve resim (fotoğraf) galerileriyle ilgili jquery uygulamalarını tanıtacağım. resimlerin üzerine tıklayarak ayrıntılı bilgi ve indirme sayfalarına ulaşabilirsiniz.
easy slider 1.5
özellikle premium wordpress, joomla temalarından görmeye alışık olduğumuz kayan resim ve içerik eklentisi

örnek
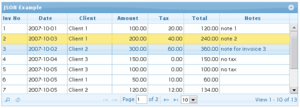
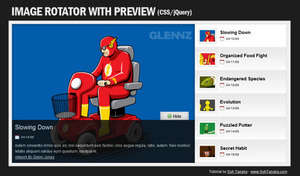
önizlemeli, açıklamalı resim galerisi
haber siteleri ve premium temalarda gördüğümüz içerik galerisi.

örnek
start/stop slider
adından da anlaşıldığı gibi resim, içerik geliyor, duruyor, gidiyor. yine premium temalarda çok görüyoruz bu hadiseyi.