Hepimiz web sitelerimizi yönetirken hata yaparız. Ancak bu hataların doğası kurumunuzun büyüklüğüne göre değişir. Şirketiniz büyüdükçe, hatalar da değişecektir. Bu makale büyük boyutlu kurumların web sitelerinde karşılaşılan hataları incelemektedir.
Birlikte çalıştığım müşterilerin pek çoğu büyük boyutlu kurumlardır: Üniversiteler, büyük vakıflar, kamu sektörüne ait kurumlar ve büyük şirketler. Geçtiğimiz 7 yıl süresince bu kurumlarda sürekli tekrar eden yanlış fikirlere rastladım. Bu makalede bu yanılsamaları kaldırmayı ve insanları acı gerçekle yüzyüze getirmeyi planlıyorum.
Eğer bu yazıyı okuyorsanız, zaten burada listelenecek problemlerin de farkındasınızdır. Ama umarım bu makale, şirketinizdeki diğerlerini ikna etmenize yardımcı olacaktır. Her durumda, web siteleri ve büyük boyutlu kurumlar hakkında 10 acı gerçekle yazımıza başlayalım.
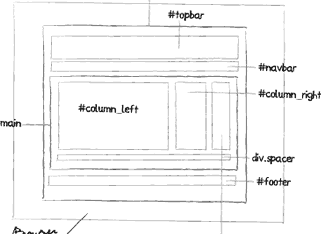
1. Ayrı Bir Web Bölümüne İhtiyacınız Var
Pek çok şirkette web siteleri, ya pazarlama ya da BT birimleri tarafından yönetilmektedir. Ancak bunun sonucunda web siteleri kaçınılmaz olarak şirket içi politikaların bir parçası haline gelmektedir.
Gerçekte, bir web stratejisi için baskı yapmak bu her iki grubun da işi değildir. BT belki karmaşık sistemler oluşturmak için çok yetenekli olabilir, ancak bu, onların kullanıcı dostu bir web sitesi oluşturabilecekleri ve bir çevrimiçi kimlik yaratabilecekleri anlamına gelmez.
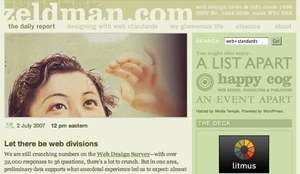
 Zeldman
Zeldman, kurumların ayrı bir web birimi sahibi olmalarını telkin ediyor.
Öte yandan pazarlama biraz daha iyidir. Zira Jeffrey Zeldman’ın da makalesinde Bırakın web birimleri olsun makalesinde belirttiği gibi:
Web bir diyalogdur. Pazarlama ise tam aksine monologdur. Ardından tüm o semantik kodlama, CSS, zarar vermeyen betikleme, kart dizme egzersizleri, HTML çalışmaları, kullanıcıları erişilebilirliğe dahil etmek ve pazarlama birimlerinin ilgi ve yetenek alanına girmeyen daha pek çok ince ayrıntı gelecektir.