Geliştiriciler ve tasarımcılar gün geçtikçe modern tasarımlarında daha çok JavaScript kullanır oldular. Bazen JavaScript kullanımı kullanıcının işini zorlaştırıp tasarımın sadeliğini alırken kimi zaman da kullanıcı deneyimine çok önemli katkıları olur. Burada önemli olan a) doğru miktarda JavaScript kullanmak ve b) doğru JavaScript tekniklerini kullanmaktır. Bugüne kadar pek çok javascript tekniğini sizlerle paylaştım. Bu makale ile listeye bir yenisini ve kendimce en verimlisini eklemeyi planlıyorum.
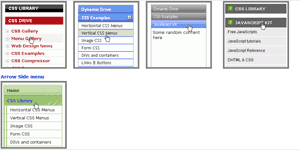
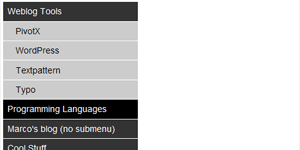
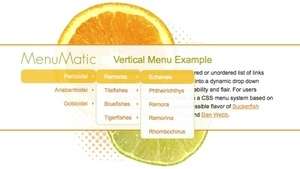
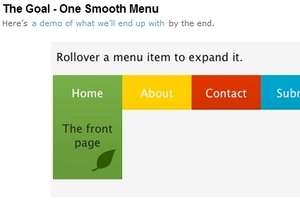
Web’in JavaScript’e hızlı geçişi sağolsun JavaScript kütüphaneleri tasarımcıların ve geliştiricilerin işlerini kolaylaştırmak için çığ gibi büyümeye devam ediyorlar. Geliştiricilerin kullandığı JavaScript kütüphaneleri arasında jQuery, Prototype, Scriptaculous, mooTools, Dojo en çok kullanılan kütüphaneler olarak gösterilebilir. Bu çatıları kullanan komünite üyelerinin oluşturduğu sayısız eklentiler de JavaScript kütüphanelerine dahil edilebilmektedir.
Ancak bazen bazı özel ihtiyaçlara yönelik olarak geliştirilmiş JavaScript çözümlerine ihtiyacımız olabilir. İki bölüm halinde yayımlayacağım bu yazımda web sitelerini çok daha ilginç ve çekici kılan 75 gerçekten kullanışlı JavaScript Tekniğinden bahsetmek istiyorum.
Web’de Heceleme
Bu proje (X)HTML sayfaları için otomatik hecelemeye yönelik çalışan çözümleri bir araya getirmeyi hedefliyor. Hem farklı insan ve betik dilleri için, hem de sunucu ve istemci taraflı platformlar için. Hyphenator.js adı verilen bir JavaScript çözümü de mevcut. Hyphenator.js, HTML belgelerinin sunucu taraflı hecelemesini, bazı ortak heceleme kuralları ve Franklin M. Liang’ın LaTex ve OpenOffice’te de sıkça kullanılan heceleme algoritmasını tüm tarayıcılara getiriyor.