Javascript Image Cropping Scripts
Web sitelerinde kullanılan görselleri, kullanılacak alana göre boyutlandırmak ve kırpmak program bilgisi olanlar için kolay bir uygulamadır. Ancak, bazen gereğinden fazla zaman harcamayı gerektirir veya program kullanmak için ne zaman, ne de bilgi vardır.
Bu durumda ya çevrimiçi bir araç aramak gerekir (program öğrenmek daha iyi olur) veya aşağıda göreceğiniz, hotscript tarafından listelenen en fazla tercih edilen 8 javascript gibi sorunumuzu çözecek kolay scriptlere ulaşmamız gerekir.
Görselleri boyutlandırma ve kırpma işlerini kolaylaştıracak 8 javascript;
UvumiTools Crop
UvumiTools Crop, görüntü boyutlandırma ve kırpma işlemi için geliştirilen bir mootool eklentisi.

Javascript Image Cropping Scripts
Javascript Image Cropper UI
Prototype JavaScript framework ve script.aculo.us

Javascript Image Cropping Scripts
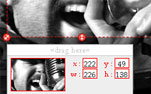
Image crop – DHTML
Görüntü kırpmak/boyutlandırmak için DHTML kullanıcı arayüzü sunar. İstenen bölgenin üzerine bir dikdörtgen sürüklenir ve kesilir.PHP sunucu üzerinde imagemagick kullanır.

Javascript Image Cropping Scripts