Aslında ilk olarak bir web tasarım projesi için kendime sade bir görsel galerisi çözümü arıyordum ancak araştırmamı ilerlettikçe İnternet üzerindeki tüm başarılı görsel galerilerinin yer aldığı bir makale yazmanın ne kadar kullanışlı olabileceğinin farkına vardım ve sonuçta da bu yazıyı yazdım. Listeyi AJAX, JavaScript ve Lightbox tabanlı galeriler, CSS tabanlı galeriler ve Flash tabanlı galeriler olmak üzere 3 ana kategoriye ayırdım bu sayede doğrudan ilgilendiğiniz kategorideki örnekleri inceleyebileceksiniz. Eminim listede bu alanda herhangi bir gereksinimi olan herkesin işine yarayacak bir çözüm mutlaka vardır.
AJAX, JavaScript (jQuery, mooTools), Lightbox Tabanlı Galeriler
1. Jon Design’s SmoothGallery
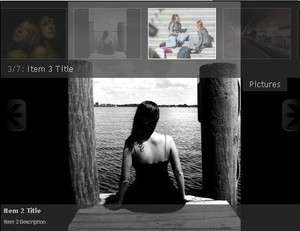
mooTools 1.11 kütüphanesini kullanan bu JavaScript galerisi ve slayt gösterisi sistemi, geçiş efekti içeren yumuşak görünümlü görsel galerileri, slayt gösterileri, vitrinler ve diğer güzel görünümlü içerikleri web siteniz üzerinde kullanabilmenizi sağlıyor. Site üzeride aynı kodu kullanan 7 farklı galeri örneği bulacaksınız. Dilediğiniz örneği indirebilir ve bilgisayarınız üzerinde test edebilirsiniz.
Diğer sistemlerin aksine JonDesign’ın SmoothGallery betiği en başından itibaren web standartları ile uyumlu olacak şekilde kodlanmış durumda. Galeriyi dilediğiniz belge üzerinden besleyebilir, özel CSS seçicilerini kullanabilirsiniz. Daha da iyisi bu gelişmiş betiğin kullandığı kod sadece 24KB.

SmoothGallery