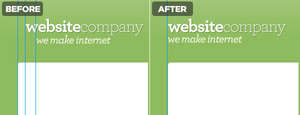
buildinternet.com okurlarına web tasarımlarını geliştirebilmeleri için 8 tavsiyede bulunuyor1.Renkleri Parlatın
Eğer tasarımınız size özel olduğunu hissettirmiyorsa tasarımınızdaki renkler üzerinde biraz oynamanız bu eksikliği giderebilir. Renkler hakkında fazla bilginiz yoksa Color Scheme Designer‘dan yardım alabilirsiniz.
Sağda renkler biraz canlandırıldı.
2.Tek renkli temaları az kullanın
Siyah beyaz tasarımlar oldukça hoş görünebilir veya bu tür tasarımları oluşturmak daha kolay olabilir ancak daha fazla renk bize istediğimiz nesneyi vurgulama imkanı verir.
Farklı renk paletleri kullanmak vurguyu artırır.
3.Rehber Çizgiler üzerinde Tasarlayın
Yazılarınızı ve diğer nesnelerinizi rehber çizgiler (grid) kullanarak düzgün bir hizada yerleştirmeniz tasarımınızı daha hoş gösterecektir. Tasarımınızda bu çizgilerden yardım alın.

Rehber çizgilerle hizalanan nesneler.
4.Parlatmaya zaman ayırın
Gölgelemekten korkmayın, gölgeler düz ve sıkıcı görünümü engeller.Tasarımlardaki farklı bantların sınırlarına 1 pixel kalınlığında çizgiler çekin. bu bantları daha canlı gösterir.Yazı ve arkaplan üzerinde yapılacak hafif bir eğim efekti nesneler üzerinde 3 boyutlu hissi uyandırabilir.
Sınırlar daha belirgin arka alan cilalanmış gibi
5.İmajları sınırlandırmayın
İmajlar sınırların üzerine taşsın. Böylece tasarımınız daha hoş görünebilir. Birkaç css ayarlamasıyla bunu yapmak mümkün ve bu Lee Munroe’nun makalesinden öğrenilebilir.
Sınırlardan taşan imajlar
6.Boşluk Bırakın
Örneğin başlık tasarımlarında (header) logoyu İsmi ve sloganı dar bir alana hapsetmek yerine biraz daha geniş bir bant ayırın.
Daha geniş bantlar
7.Dokular
Ardalana biraz doku ekleyebilirsiniz böylece ardalanı tasarımınızla bütünleştirebilirsiniz.
Dokular
8.Vurgular
Vurguları kullanın. Vurgular imajlarınıza üzerinde bulunduğu yüzeyden daha üstte duruyormuş hissi verir.
Vurgular
Tavsiyeleri bu kadar. Tüm bu tavsiyelerin başarıyla uygulandığı örnek bir tasarım da Marketcircle.comda sergileniyor. tasarımına bakmak için ve tavsiyelerin başarılı olup olmadıklarını gözlemlemek için ziyaret etmekte fayda var.