Photo manipulationterimini tam olarak karşılayan bir türkçe terim bulunmuyor. bu terim bir takım imgelerin birbiri üstüne bindirilmesi, iç içe geçirilmesi, birlikte uyum sağlayacak ve tek bir görüntü oluşturacak şekilde düzenlenmesi; bir takım doku örnekleriyle yeniden dokulandırılması, çeşitli efektlerle anlatımın etkili kılınması gibi işlemlerin tamamını içinde barındırır. Yazının geri kalanında da bu tanım photo manipulation olarak geçecektir. Elbette ki uygun bir türkçe terim arayışı sürdürülmelidir.

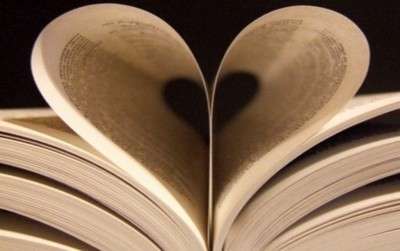
Bu ve benzeri kompozisyonları oluşturmak sanıldığı kadar zor değil
Peki photo manipulation Nasıl Yapılır ?
Günümüzde bu işlem dijital ortamda yapılmaktadır. Dijital ortama aktarılmış imaj dosyalarının oldukça popüler olan “photoshop”gibi programlarda işlenmesiyle bu sanata yeni eserler kazandırılmaktadır.
photo manipulation eseri oluşturmanın en zor kısmı kompozisyonu belirlemektir. başarılı kompozisyon ve doğru teknik ortaya konulan konuyu izleyiciye direk aktarmakta en önemli unsurlardır.

photo manipulation, fotomontajdan çok daha fazlasıdır.