Gün geçtikçe daha çok web uygulaması Web’e geçiş yapıyor. Platform sorunları ve kurulum gereksinimleri olmadan, bir hizmet olarak yazılım (software as a service) modeli oldukça çekici görünüyor. Web uygulama arabirimi tasarımı, özünde, web tasarımı iken, aslında daha çok üzerine tasarlandığı uygulamanın özelliklerine odaklanır. Masaüstü yazılımları ile yarışabilmek için web uygulamaları basit, yenilikçi ve karşılık veren kullanıcı arabirimleri sunabilmeli ve bunlar da, onları kullanan kullanıcıların ulaşmak istediklerine en kısa yoldan ve onları yormadan ulaşabilmelerine aracılık edebilmelidirler.
Geçmişte web uygulamalarını olması gerektiği kadar dikkate almıyorduk ancak şimdi, web uygulamalarını daha güzel ve daha kullanıcı dostu kılacak bazı tasarım çözümleri ve kullanışlı tekniklere bakmanın zamanı geldi. Bu makale, modern web uygulamalarında kullanışlı tasarım çözümleri ve tasarım öğelerine yönelik yaptığımız derinlemesine araştırmanın ilk bölümünü oluşturmaktadır. Yazının devamında, pek çok başarılı web uygulamasında kullanılan 10 kullanışlı arabirim tasarlama tekniklerini ve en iyi deneyim örneklerini bulacaksınız.
Lütfen yazıyı okuduktan sonra siz de kendinize özgü fikirlerinizi, yaklaşımlarınızı ve kodlama çözümlerinizi bizlerle paylaşmaktan çekinmeyin. Yazının ikinci bölümü de pek yakında yayınlanacaktır.
1. İsteğe Bağlı Arayüz Elementleri
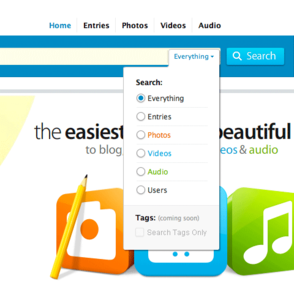
Sadelik, kullanıcı arabirim tasarımında önemlidir. Ekranda ne kadar fazla kontrol elementi gösterirseniz, kullanıcılarınız onları anlamak için o kadar fazla zaman geçireceklerdir. Daha fazla seçenek olduğunda, kullanıcıların kullanabileceği seçenekler onlara daha belirgin gelecek ve onları taramaları daha kolay olacaktır. Bir arayüzü sadeleştirmek burada yazıldığı kadar kolay bir iş değildir, özellikle uygulamanızın özelliklerinden kısmak istemiyorsanız.