Bir süre önce, modern web uygulamalarındaki trendlere yönelik yazı dizisinin ilk bölümü olan 10 Kullanışlı Web Uygulama Arayüzü Tekniği yazısını yayımlamıştım. Diğer şeylerin yanısıra bu yazıda gömülü video blogları, özelleştirilmiş kontrol ve içeriğe göre değişen gezinti elementlerine dair bazı ipuçlarına yer vermiştim. Yazıda ayrıcı basılı düğmelerin durumu, modal pencerelerin çevresinde gölge kullanmak ve giriş sayfası üzerinden kayıt sayfasına bağlantı verilmesi gerekliliğinden de bahsetmiştik.
Bu yazı ise incelemenin ikinci bölümünü oluşturmaktadır: Web Uygulamalarında İyi Kullanıcı Arayüz Tasarımı İçin 12 Kullanışlı Teknik. Yazımızda ayrıca bu tekniklerin doğru bir şekilde kullanılması için uygulamalara nasıl entegre edilmesi gerektiğini de bulacaksınız. Eğer sizin de bu konuda paylaşmak istediğiniz görüşleriniz ve önerileriniz varsa yorumlarınızda belirtmekten çekinmeyin.
1. Önemli Değişiklikleri Belirtin
İyi kullanıcı arayüzü tasarımı için en önemli elementlerden birisi de sistem durumunun görünürlüğüdür. Kullanıcılar sitenin görünmeyen kısmında olan şeylerden ve eylemlerinin oluşturacağı sonuçlardan derhal haberdar olabilmelidirler. Daha sofistike bir sistem görünürlüğünü uygulamalarda kullanabilmek için web siteleri günümüzde, elbette, AJAX kullanmaktadırlar. Bildiğiniz üzere AJAX sayesinde kullanıcılar, web sayfalarının tamamını yeniden yüklemek zorunda kalmadan sadece belirli bölümlerinde değişiklikler yapabilmektedirler. AJAX, web uygulamalarının etkileşimliliğini ve yanıt verme yeteneklerini masaüstü uygulamaları ile neredeyse aynı seviyeye getirebilmektedir.
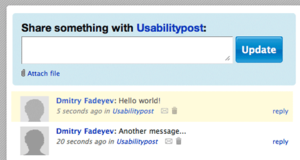
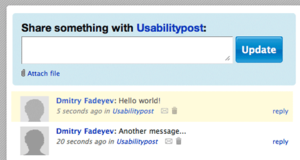
 Yammer
Yammer, besleme üzerindeki yüm mesajlara bir değil üç adet efekt uygulamaktadır: Yavaşça belirme, aşağı kayma ve öne çıkarma.
Bu dinamik oluşumun anlamı, bir düğmeye tıkladığınızda sayfa yeniden yüklenmemesi ancak sayfada bir şeyin olmasıdır. Pek çok web sitesi halen AJAX’ı etkin bir şekilde kullanmamaktadır, bu sayede bazı kullanıcılar halen bir düğmeye tıkladıktan sonra bir şeyin olup olmayacağını ya da düğmelerin doğru şekilde tıklanıp tıklanmadığını bilememektedirler. Bu sorunun önüne geçebilmek için kullanıcı etkileşimlerinin her birine görsel geribildirim uygulamalısınız.