Mükemmel jQuery eklentilerine ve onları nerede bulabileceğine dair sayısız makale bulunuyor. Ancak bazen bu üçüncü parti kaynaklara ve eklentilere bel bağlamamak en iyisidir. Tıpkı eskiden olduğu gibi kendiniz yapın. Bugün, günümüz modern web siteleri ve uygulamalarında kullanılan 20’nin üzerinde yaratıcı ve pratik jQuery kullanım örneklerini listelemeye çalışacağız. Eminim bu örnekler size bir sonraki projeniz için ilham verecektir.
James Padolsey Renk Değiştiricisi
Nettuts yazarlarından James Padolsey’in web sitesinde güzel bir özellik bulunuyor. Sitenin sağ üst kısmında bulunan “özelleştir” çubuğu başlık kısmının arkaplan rengini değiştirmenizin sağlıyor.
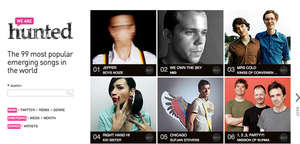
Dragon Interactive’in jQuery Navigasyonu
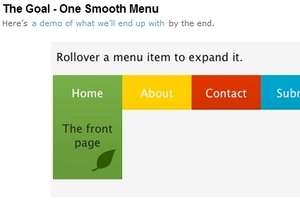
Bu elemanlar aşağı yukarı web tasarımının tanrılarıdır ve siteleri de bunu doğrular nitelikte. Bunun için sadece ana sayfalarının başlık kısmındaki jQuery navigasyonuna bakmak yeterli. Daha önce hiç bu kadar seksi bir navigasyon gördünüz mü?
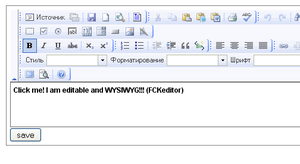
FamSpams Facebox
FamFamFam, sitenin FamSpam özelliği için özel bir lightbox betiğine ihtiyaç duydu. Site bunun üzerine FaceBox adı verilen bir yöntem oluşturmaya karar verdi. FaceBox, lightbox’un efektlerini kopyalıyor ancak statik html sayfalarını, iletişim formlarını; kısacası istediğiniz her şeyi gösterebilmenizi sağlıyor. Facebox günümüzde yoğun talebin ardından bir jQuery eklentisi olarak dağıtılıyor.