Eylül ayı boyunca en popüler jQuery derslerini sizler için derledik. Aşağıdaki birbirinden farklı ve kullanışlı uygulamarın tümünü ücretsiz olarak kullanabilir ve özelleştirebilirsiniz. Popüleritesi artan jQuery kütüphanesi sayesinde interaktif olarak web ortamında birçok farklı projede kullanabilirsiniz. Eylül Ayının jQuery UygulamalarıUygulamaları;
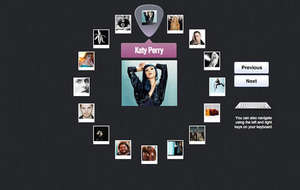
jQuery Roundrr – How To Create Awesome Circular Image Galleries With jQuery & CSS
(jQuery Roundrr – jQuery ve CSS ile Nasıl Dairesel Resim Galerisi Oluşturulur)

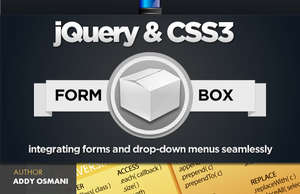
A jQuery & CSS3 Drop-Down Menu With Integrated Forms
(jQuery ve CSS3 ile Açılır Menüye Entegreli Formlar)

Simple Tooltip with jQuery & CSS
(jQuery ve CSS ile Basit Tooltip)