javascript hakkında tüm yazılar
Görenlere “OHA” Dedirten, JQuery ile Hazırlanmış, 10 Adet Animasyon ve Eğitimi
algoz | 02 November 2009 19:29
JQuery ile hazırlanmış 10 adet animasyonu ve bu animasyonların nasıl hazırlandığı ile ilgili eğitim dokümanlarını bulabileceğiniz bu liste yardımı ile web sitenize, blogunuza veya web uygulamalarınıza ziyaretçilerinizin beğenisiniz kazanacak animasyonlu web bileşenleri ekleyebilirsiniz.
1- Smoke Effect | Demo

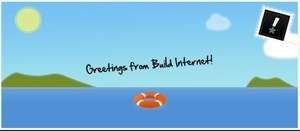
2- Animated Postcard | Demo

Facebook Connect için JavaScript Kütüphanesi: Mu
algoz | 02 November 2009 17:02
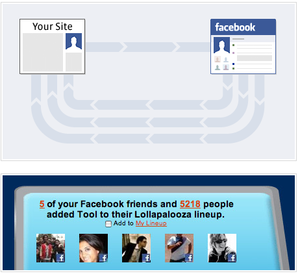
Web sitenizi veya blogunuzu, Sosyal Medya Devi Facebook’a entegre etmek için kullanabileceğiniz Mu, Facebook’un bu amaçla geliştirmiş olduğu Facebook Connect * için hazırlanmış bir JavaScript Kütüphanesi.

Dojo, jQuery, MooTools, Prototype veya YUI gibi JavaScript Kütüphaneleri ile uyumlu bir şekilde çalışabilen Mu; Identity (Facebook kullanıcısı ile ilgili kişisel bilgiler), Social Graph (Facebook kullanıcısının sosyal ilişkileri-arkadaşları ), Distribution (Facebook’ta paylaşım) ve Integration (Facebook Platformu ile etkileşim) özellikleri ile web sitenize veya blogunuza sosyal özellikler kazandırmakta.
30 yaratıcı javascript kaydırıcı örneği!!
vlknkng | 07 October 2009 19:24
önceleri düğmeler, galeri vb. gibi şeyler için flash tabanını kullanırken, artık günümüzde, jQuery, Mootools, Scriptallicious ve Prototype gibi javascript taslakları kullanılmaya başlandı. bu taslaklar flash yerine kod kullanıyor ve flashla elde edilecek etkileri bize sağlıyor. bu da web tasarımcıları ve geliştiricilerine yaratıcı düşünme için birçok alan sağlıyor.
aşağıda incelenen örnekler bu tarz javascript kaydırıcıları etkili bir şekilde uygulayan websitelerini ortaya koyuyor.

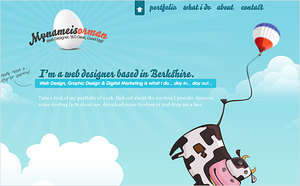
2. Orman Clark

javascript yükleme problemi
fatempro | 06 October 2009 10:50
sayfada resimlere tıklanınca lightbox benzeri bir javascript (greybox) devreye giriyor ve resmin büyük hali ekrana geliyor.
benim problemim sayfadaki tüm resimler yüklenmeden javascript çalışmıyor. yani yükleme tamamlanmadan bir resme tıklandığında büyük resim ayrı bir sayfada açılıyor.
bununla ilgili ne yapabilirim?
Blogger’da Matematik Sembolleri Kullanmak
Mathman | 05 October 2009 16:48

blogger
Gerek internet sitelerinde gerekse bloglarımızda matematik sembol ve işaretleri kullanmakta zorluk çekmişizdir. Bu konuda yardımımıza yetişen ascimathml.js işimizi oldukça kolaylaştırıyor. Bir arkadaş şurada asciimathml.js’yi blogger‘a nasıl entegre edeceğimizi anlatmış.Bundan esinlenen bir matematik öğretmeni arkadaş ta şurada türkçe olarak anlatmış. Ve şu blogta uygulamış .
Blogger anasayfasına açılış resmi eklemek
romanistabukowski | 05 October 2009 15:11

Bu konunun önizlemesi için şurası uygundur. Bloglar artık internet aleminin vazgeçilmezi haline geldi. Bendeniz 2 bloga sahibim 2 ayrı konuda ve özellikle bunlardan biri Türkiye’de en çok okunana futbol bloglarından biri. Güzel şeydir blog yazmak lakin bazen gereğinden fazla zaman alıyor. Herneyse işin reklam kısmını geçeyim.
Bu anlatacağım konuyla sayfamıza giren ziyaretçilere, onların görmesi gereken bir duyuru veya sadece bir karşılama mesajı gösterebiliriz.
Tarayıcı “barışında” ilk adım Google’dan: Google Chrome Frame
AcharadSami | 01 October 2009 12:42
Tarayıcı Barışı
Bildiğiniz gibi 2003 yılında Netscape’in çekilmesi sonucu Microsoft, Internet Explorer’ın %93’lük rekor kullanım oranıyla tekel haline gelmişti. ancak bunu sağlarken o dönem içerisinde Internet Explorer 6’ya ürünü çıkardığı 2001 yılından bu yana tek bir çivi bile çakmaması yüzünden, öncülüğünü Mozilla’nın Firebird’ın (sonradan Firefox oldu) üstlendiği, sonrasında Opera Software’in geliştirilmiş Presto Layout Engine ve son olarak Google’ın, GNU Webkit temelli Chrome isimli tarayıcısını koymasıyla patlak veren, yeni standartlara uyumlu web tarayıcısı savaşı yeniden patlak vermişti.
Bu sefer savaşta saf kaybeden kısım Internet Explorer idi. Çünkü her ne kadar eklenti yapısı sistem bazlı da olsa ve XUL’in yetmediği yerlerde ActiveX hala çatır çatır işini yapsa da yeni getirilen CSS2, CSS3, HTML 5 gibi yeni standardlara uyum sağlayamıyordu.
Web Tasarımcılarının bir kısmı da, sonuçta IT sektöründe çalıştığını unutup, “Müzisyen mantığı ile” iş yaptığından, mootools, Jquery gibi kütüphaneler de “kendilerini kalıplara soktuğu için” pek kullanmak istemiyorlardı. Sonuçta herkes kendi bilgisini konuşturmak isteyince, standartlar arası yaşanan uyumsuzluk, özellikle çıkan tasarımların görüntülenmesinde ve yeniden konfigüre edilmesinde büyük külfetler çıkarıyordu. Ayrıca Internet Explorer’da eklentilerin özellikle “Araç çubuğu – toolbar” biçiminde sunulanların çoğununda Internet üzerinde reklamcılık ve istatistik tutan firmalara ait ürünler performansa olumsuz etkileri ve dışarı bilgi sızdırması da, tarayıcının kötü ünlenmesine sebebiyet vermişti.
Firebug kullanmak için 10 sebep
axanc | 22 September 2009 13:26

Firebug
Firebug daima web geliştiricileri arasında en yoğun kullanılan en popüler araçlardan birisi olmuştur. Firefox‘u muhteşem yapan eklentilerden birisi bence. Bu yazıda firebug kullanmanız için sizi ikna edebilecek 10 konudan bahsedeceğim.
Sebep 1: Konsol
Firebug – Konsol
firebug’ı açınca ilk farkedeceğiniz şey (ister sağ alttaki simgeye tıklayarak açın, ister ctrl+f12 kısayolunu kullanın) karşınıza çıkacak olan konsol paneli olacaktır. Firefox’un hata konsolu ile çok benzeştiğini düşünseniz de, ortak özellikleri şunlar:
– Hata, uyarı, ikaz görüntüleme
– Javascript kodu çalıştırabilme
Ancak firefugkonsolu eşsiz kılan ek özellikler şunlar:
– Javascript, CSS, XML, xmlhttprequest (ajax) ve firefox’un kendi iç hatalarını görüntüleyebilir.
– mevcut sayfa üzerinde javascript kodu çalıştırabilir.
Örnek bir sayfa üzerinde incelemek gerekirse.
sebep 2: HTML
Firebug – Html
Firebug’un panelleri arasında belki de en çok zaman geçireceğiniz panel html paneli.
– 1. Ögeyi incele olarak çevirebileceğimiz bu düğme, hem hangi ögeyi incelediğinizi kısaca size gösterirken, hem de istediğiniz tag’i seçme konusunda inanılmaz bir kolaylık sağlıyor.
– 2. Burada seçili olan tag’in hiyerarşik yapısını görebilir ve üzerinde değiştirmekten silmeye kadar her türlü işlemi yapabilirsiniz.
Blogger ipucu -3 Blogger Kod Dönüştürücü Blogger Ad Code Converter
NLPMaster | 18 September 2009 14:12

Blogger içerisine adsense yerleştirmek Blogger sağ tuş yasaklamakyazılarından sonra blogger için kod dönüştürücü yazısı huzurlarınızda.
Blogger teması içerisine kod gömmek istediğinizde sıkıntı yaşayabilirsiniz.
Özellikle de adsense kodunu site temasına gömecekseniz kodları temanın kabul edeceği şekle dönüştürmek için blogger kod dönüştürücü sayfasına bakabilirsiniz.
Blogger kod dönüştürücü sayfası yani Blogger Ad Code Converter burada
Blogger ile ilgili diğer bazı yazılarım:
Blogger sağ tuş yasaklamak
blogger digg eklentisi
Blogger şablonu
Blogunuzdan para kazanın
Blogger kategori
blogger anket
Blogger türkçe karakter
Tüm yazılarım burada
Blogger tips

