Google Chrome’un popularitesi günden güne artıyor ancak yine de firefox’u geçmeyi başaramadı. Birçok web tasarımcısı ve geliştiricisi, onlara sunduğu ve ihtiyaçlarına anında cevap veren eklentileri sebebiyle firefox’u tercih ediyor. Fakat bu aralar google chrome da bu ihtiyaca cevap vermeye başladı çünkü Chrome’un eklenti desteği web tasarımcılar ve geliştiriciler için daha kullanılabilir hale geldi. Bu yazıda web tasarımcılar ve geliştiriciler için yararlı en iyi 10 chrome eklentisine değineceğiz.
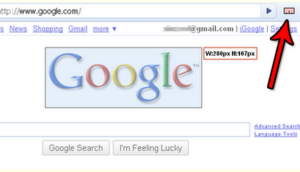
1. MeasureIt!

Bu aracı kullanarak bir sayfadaki herhangi bir nesnenin yükseklik ve genişliğini bir cetvel yardımıyla elde edebilirsiniz.
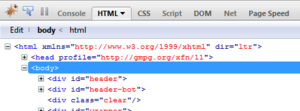
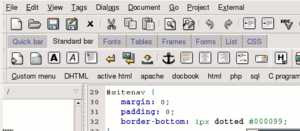
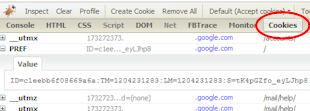
2. Firebug Lite

Bu eklenti web geliştiricilerin herhangi bir sayfanın css, html ve java kodlarını düzenleyip işlemesine imkân tanıyor.