Google, görsel arama motoru Google Görsel Arama’ya(Google Image Search) yeni özellikler eklemek için, Google Labs bünyesinde çeşitli deneysel çalışmalar yürütmekte. Bu çalışmalar kapsamında geliştirdiği ve anahtar kelimeler yerine, kullanıcının tıkladığı görselden hareketle, o görsele benzeyen arama sonuçlarını sunan Google Similar Images özelliğini Labs’tan mezun ederek, Görsel Arama motoruna eklemişti.


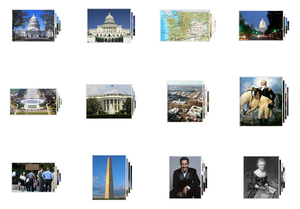
Google, Google Labs bünyesinde başlattığı yeni deneysel çalışması; Google Image Swirl ile görsel arama yapan kullanıcılara, aradıkları görsel ile ilgili arama sonuçlarını 12 farklı grupta sunduktan sonra, kullanıcı herhangi birine tıkladığında o gruptaki sonuçlar, dairesel bir yerleşim ile görünür olmakta.