her sene sonuna doğru gelindiğinde, insan “kendini acaba öbür sene ne olacak?” demekten kendini alamıyor. bu yüzden olsa gerek, insanlar gelecek senenin modaları hakkında önceki seneden tartışmaya başlıyorlar. i̇nternet için de bu geçerli. sürekli değişen modalar var. ancak bazı şeyler var ki, yerlerini korumaya devam edecekler. bunları sıralamak gerekirse:
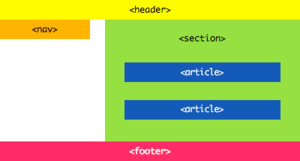
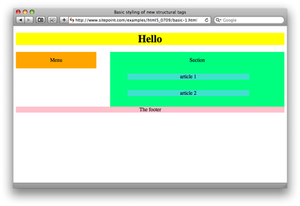
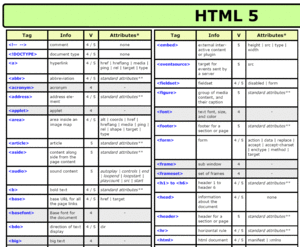
1) servis olarak css3, html5 ve yazı tipleri
@font-face kuralını destekleyen tarayıcıları hedefleyen; css3, html5 ve yazı tipi servisi sunan typekit sitesi, web tasarımcılarına uzun süredir bekledikleri yaratıcılık özgürlüğü veriyor.
css3, sayfa elemanlarında çoklu arkaplan seçebilmekten, istenilen elemanların seçimi ve düzenlenmesindeki kolaylığa kadar yeniliği birlikte getiriyor.