İnternette çalışacak web uygulamaları yapmak, ya da portalınız için bir çerçeve oluşturmanın zorluğunu hepimiz biliyoruz. Şablonu oluşturursun, jquery bozulur, css’i eklersin, her browserda farklı görünür.

Radsis
İnternette çalışacak web uygulamaları yapmak, ya da portalınız için bir çerçeve oluşturmanın zorluğunu hepimiz biliyoruz. Şablonu oluşturursun, jquery bozulur, css’i eklersin, her browserda farklı görünür.

secondlife(ikinci hayat)

isminden de anlaşıldığı gibi secondlife‘ta ikinci hayatınızı kurabilirsiniz.
gerçek hayatta yapamadığınız bir çok şeyi burada yapmak mümkün.
evlenebilir, hatta çocuk bile yapabilirsiniz. evet yanlış duymadınız belkide hayatınızdaki kadını/adamı oradan bulabilirsiniz.
secondlife ta tanışıp ailelerini kuran çok kişi var.
second life ta amaç diye birşey yoktur. ne level atlamak ne de tecrübe puanları kazanmak. hiçbir amaç yoktur.
secondlife tahmin edemeyeceğiniz kadar değişik bir platform.

Silverlight‘ın 4. versiyonunun çıktığı şu günlerde silverlight kullanan siteler yavaş yavaş artıyor, silverlight‘ın flash ile rekabetinde geri kaldığı konuların başında da şimdilik kaynak yetersizliği gösterilebilir.
Silverlight uygulamalarınızda kullanabileceğiniz ücretsiz yeni/eski ve kullanışlı kontrolleri topladık.
siz de eklemek istediklerinizi yorum olarak gönderirseniz güzel bir kaynak oluşmuş olur.

GOA WinForms, Microsoft .NET kütüphanesinin standart System.Windows.Form sınıfının flash ve silverlight implementasyonudur. Barındırdığı hazır araçlar sayesinde Kısa sürede zengin web uygulamaları geliştirebilirsiniz.
web sitesi – demo – indir

AgDataGrid, sitelerde veri göstermek için sıklıkla kullanılan grid (ızgara) sisteminin güzel bir silverlight alternatifidir, veri gruplama, sıralama, düzenleme gibi vs. işlemleri basitçe yapabilen zengin bir çözümdür.
Bir web sayfasına magazin/gazete görünümünde gird oluşturmak JQuery ile çok basit bir şekilde olmaktadır. Aşağıda kullanılan yöntem ve fonksiyonlar çok basit olması nedeniyle bir çok kişi tarafından rahatlıkla uygulanabilir. Bunları adımlayarak yapacak olursak:
1- Basit bir html sayfası oluşturalım:
|
|
Css Framework türkçeye “css iskeleti” olarak çevrilen, css ve html tabanlı web sitelerinin anahtar ve diğer yardımcı elemanların kısmen ve değişken olarak bizim için hazırlanmış halidir. Bu sayede karmaşık web sitelerini çok daha kolay biçimde hazırlayabiliriz. Ayrıca büyük ölçüde zaman kolaylığı sağlar. Ön önemli artılarından biri tüm tarayıcalarda büyük ölçüde çalışabilmeleridir. Normalden daha hızlı web sayfamızı geliştirebiliriz. Ayrıca gereksiz kod israfından da kurtulmuş oluruz. İşte en iyi css framework’leri;

Blueprint css başında harcanan zamanın azalmasını sağlıyor. Birçok eklenti sunmakla beraber aynı zamanda oldukça kullanışlı. Tarayıcılar arasındaki css farklılıklarını tamamen ortadan kaldırıyor. Birçok eklenti, editör, buton vb. kullanılabilir. Şu ana kadar hazırlanmış css iskeletlerden en popüleri. İskeleti css ve html içeren tüm projelenizde kullabilirsiniz.
Dokümantasyon: Wiki formatında
Topluluk: Twitter ve Facebook Fan
Lisans: MIT ve GPL
Boyut: 3.84mb.
Örnek Proje: WebAvanta
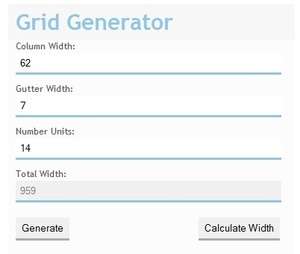
Tasarımcılara yardımcı olacak bir sürü çevrimiçi üreteç bulunuyor. Örneğin favicon, arkaplan, buton, kimlik kartı en popüler üreteçler arasında yer almaktadır.
Aşağıda Css Grid şablonları oluşturabileceğiniz sitelere ulaşabilirsiniz.
1 – Grid Layout Generator by Pagecolumn

2 – Grid Generator by DesignByGrid

Yönetim sistemleri platformlarının olmassa olmaz yapılarından biride datagrid’lerdir. İhtiyac ve kullanım amacına göre gridlerimizin stilleri ve kullanım şekilleride değişiklik gösterebilir. Popüler grid kullanım stilleri windows kullanıcı deneyimini benimsemiş çoğunluktan uzak olmaması için Office 2003 ,XP, Vista kalıpları çervesinde geliştirildiği görülmektedir. Ve daha bunlara verilebilecek onlarca örnek elbette vardır.
Bir websitesini stillemek onun sadece nasıl görüneceğini belirlemek demek değildir. Bundan çok daha fazlasıdır. Bu, ziyaretçiyi nasıl daha rahat hissetirebileceğinizi, nasıl web sitenizi daha çok seveceğini ve onu nasıl daha fazla kendi evinde hissetirebileceğini tasarlamaktır.
Mükemmel tasarım ziyaretçinin web sitesini kullanmasına yardım eder ve ince bir zekayı yansıtır. Ziyaretçinin onu beğenmesi yetmez
Bir haber sitesini ele alalım. Ziyaretçi, “lezzetli” gradyanlarınıza ve seksi görünümlü yuvarlatılmış köşelerinize bakıp saatler geçirmemeli. Ziyaretçi, değerli web zamanını değerli içeriğinizi okuyarak geçirmeli. Biz ona aradığı içeriğe en kısa sürede ulaşmasına yardımcı olmalı, onu mümkün olduğu kadar çok makale okumaya teşvik etmeli, sitede daha uzun süre kalmasını sağlamalı ve sitenizi ilk kez ziyaret eden bir ziyaretçiden kalıcı bir ziyaretçiye dönüştürmeliyiz.
Tüm bunlara ulaşabilmek için sayfamızdaki her element üzerinde bir harmoni ve benzerlik sunmalıyız, küçük ve önemsiz elementlerde bile. Bunların karışımı bize arzulanan sonucu verecektir.
Harmoni. Anlamı gibi kulağa hoş gelen bir kelime. Peki anahat (layout) tasarımında buna nasıl ulaşabiliriz? Cevabı “Altın Oran”.

Matematik güzeldir. Kulağa garip mi geliyor? Ben de tasarım yapmaya ilk başladığımda aynısını düşünmüştüm. Matematik esnek değildir ve genellikle sıkıcıdır, en azından ben öyle düşünürdüm. Pek çok sanat eserinin, estetik olarak göze hoş gelen tasarımların, nesnelerin hatta bazı insanların ortak matematiksel değerleri paylaştığını duyunca şaşıracaksınız. Yunanca Φ (phi) harfinden esinlenen ve ilahi oran olarak da bilinen altın oran özellikle bunların başında geliyor. Bu rehber bir websitesinin anatomisini ve çatısını kapsıyor ve Alton Oran’ın buna olan etkisini inceliyor.
Web Sayfasının Anatomisi
Web sayfananın öğeleri organlar gibidir, estetik olarak göze hoş gelen ve düzgün işleyen bir web sayfası için hayati önem taşımaktadır.
Bunlar bir web sayfasının ana elementleridir. Bunları organize etmek için pek çok yöntem bulunmakla birlikte en sık kullanılan şablon budur.
Türkçe’ye CSS İskeleti olarak çevirebileceğimiz CSS frameworkleri, CSS tabanlı web siteleri hazırlarken bize zaman kazandıran en büyük yardımcımız. Blueprint CSS de en popüler CSS iskeletleri arasında yer alıyor ve geliştiricilere büyük kolaylıklar sunuyor. Ben de bu yazımda daha önce CSS iskeletleri ile çalışmamış kullanıcılara Blueprint CSS ile nasıl kolayca web sitesi oluşturulabileceğini anlatmaya çalışacağım.
Blueprint CSS iskeleti, HTML ve CSS içeren tüm projeler üzerinde çalışırken size zaman kazandıran bir proje. İster statik bir sayfa üzerinde çalışıyor olun, isterseniz Rails ya da PHP gibi sunucu tabanlı betikleri kullanın, BluePrint CSS iskeleti işinize oldukça yarayacaktır.
BluePrint CSS nedir?
Eğer siz de benim gibi bir tasarımcıdan ziyade geliştirici iseniz, o zaman yeni bir projeye başlarken CSS ile ne yapacağınıza karar verme sürecinin zorluklarından ve bu sürecin her yeni bir proje için tekrar ediyor oluşunun zorluğu ve sıkıntısından haberdarsınızdır. Proje ilerledikçe tasarımınız muhakkak değişecektir, ancak siz daha başlangıçtan iyi görünümlü bir tasarım istiyorsunuz. Siteniz için CSS yazmaya başladınız ve Firefox ile Safari üzerinde sorunsuz çalıştığını gördünüz, ama bir dakika, IE’yi unutmayalım. Ardından biraz HTML yazdınız ve tüm boşlukları doğru hesapladığınızdan emin olmak için kodunuzu tekrar tekrar kontrol ettiniz. Süper! Bitti! Üç gün sonra, projenin gereksinimleri değişti ve kendinizi site şablonunu yeniden kodlarken buldunuz. Hmm…
Şimdi, tüm CSS öğelerini yalamış yutmuş muhteşem bir tasarımcı olsanız, ya da bir PSD şablonu üzerinden çalıştığınız için tasarımın değişmeyeceğinden emin olsanız bile, bu öğrenebileceğiniz yeni şeylerin olmayacağı anlamına gelmiyor. İşte BluePrint tam bu noktada devreye giriyor ve size işinize yarayabilecek bir dizi aracı sunuyor.
Zamanınızı yenilikler için harcayın, tekrar etmek için değil