Günümüz Web sitelerinin vazgeçilmez elemenlarından olan Web formları, web sitesi ile kullanıcı arasında cereyan eden interaktif etkileşim için, olmazsa olmaz bir web elemanı konumundalar.

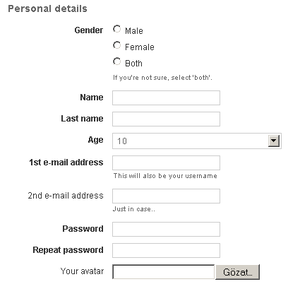
En fazla kullanıldığı yerler olan, üyelik işlemleri gibi bilgi girişlerinin yoğun bir şekilde yapıldığı yerlerde kullanılan web formlarında bulunması gereken en önemli işlevsel özellik ise; kullanıcılar tarafından girilen bilgilerin, web geliştiriciler tarafından belirlenmiş geçerlilik kıstaslarına uyup uymadığının kontrol edilmesi.

Oldukça önemli olan bu işlevin tam olarak yerine getirilesini sağlamak amacı ile geliştirilmiş bir kütüphane olan ValidForm Builder, PHP ve JavaScript (JQuery) ile geliştirilmiş ve hem istemci taraflı hem de sunucu taraflı olarak, geçerlilik denetlemesini yapabilmekte.