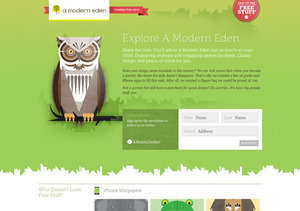
Tek sayfalık web tasarımlarında, genelde içerik tek bir sayfaya sığdırıldığı için css ve javascript’e ağırlık verilmekte.jQuery ile slider vb. uygulamalar yapılırken css3 ile tasarımı ögelerini güçlendirerek daha şık durması sağlanabilir. Aşağıda içeriğinde birçok javascript uygulaması barındıran tasarım örnekleri bulunmakta. Bu örnekleri inceleyerek sizde tek sayfalık tasarımlar hakkında fikir sahibi olabilir veya farklı örnekleri inceleyebilirsiniz. Yaratıcı Tek Sayfalık Web Tasarımları;