
Smashing Magazine Logo
JavaScript, CSS ve son zamanların popülerleşen ve hızla yayılan sistemi Ajax ile hazırlanmış 40+ ipucu scripti [herhangi bir nesne, link üzerine fare ile gelindiğinde çıkan baloncuklar], Smashing Magazine tarafından derlenmiş.

JavaScript, CSS ve son zamanların popülerleşen ve hızla yayılan sistemi Ajax ile hazırlanmış 40+ ipucu scripti [herhangi bir nesne, link üzerine fare ile gelindiğinde çıkan baloncuklar], Smashing Magazine tarafından derlenmiş.
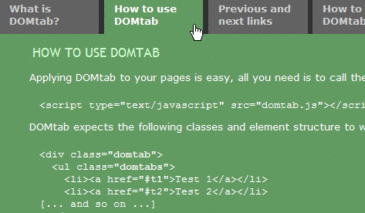
tab, turkcemize sekme olarak cevirilebilir.isletim sistemlerinden tutunda guncel web sitelerine kadar uzanan genis bir kullanim alani buluyor tab / sekme bazli arayuzler. bu arayuz teknikleri ingilizcede genel olarak tabbed document interface (TDI) olarak adlandiriliyorlar. sanirim turkceye sekme bazli arayuz * olarak cevirmem yanlis olmaz. bu gibi avantajlari barindiran fakat bunun yaninda su dezavantajlari beraberinde getiren bu arayuz tasarimi gelistiriciler ve tasarimcilar tarafindan giderek artan bir yogunlukta kullaniliyor.sahip oldugu avantajlardan belkide en onemlisi : bilgiye hizli bir sekilde ulasabilmeyi mumkun kilmasi olsa gerek.ayrica yeni bilgilere erismek icin bircok pencere / sayfa acip-kapama yukunden kurtulmanizi sagliyor bu teknik.eger isterseniz bu arayuz olusturma tekniklerine birazda hayalgucunuzu katarsaniz web siteniz veya gelistirmis oldugunu programiniz icin kullanisli menuler meydana getirebilirsiniz.

…
kisa bir sure oncesine kadar hazirlanmasi oldukca zaman ve emek isteyen bu arayuz sistemine gunumuzde css, javascript,dhtml ve elbetteki ajax yardimiyla cok kolay sahip olabilirsiniz.bu konuda size fikir / ilham verebilecek kaynaklardan bazilari sunlar :


not : bu bildiri suradaki orijinal makalenin kismen turkceye cevrilmesi sonucu olusturulmustur.ayrica arama motorlari yardimiyla yapilacak su arama sizi benzer sonuclara ulastirabilir.
* eger turkceye tercumesi konusunda daha iyi bir oneriniz varsa lutfen belirtin.
İlk önce footer nedir bundan bahsedelim;
Bir web sayfasını genel olarak parçalara bölmek gerekir ise, üst alan header, menülerin ya da buna benzer, genelde sağ ya da sol kısımda bazen ise her iki alanda yer alan sütunlara sidebar, içeriğin yayınlandığı alana main ve alt kısma ise footer denir.

Nedense tasarım içerisinde en az özeni bu alanlara gösterir, genelde bir kaç satırlık yazı ile geçiştiririz.
Bu adres ise bunun tam tersi, en güzel 19 footer tasarımını derlemiş, oldukça da güzel etmiş.

cclub.metu.edu.tr adresinden ulaşabileceğiniz ODTÜ Bilgisayar Topluluğu 6-15 Mart Tarihleri arasında bir Web Seminerleri dizisi hazırlamıştır.. Seminerler ODTÜ Merkez Mühendislik Binası MM-125 amfisinde verilecektir.. Günümüzde hızla gelişen web teknolojileri konusunda bilgi almak istiyorsanız, “en azından bir yerden başlamalıyım” diyorsanız bu seminerlere katılmanızın yararlı olacağı inancındayım.
4 ayrı günde olucak 4 seminerin ana başlıkları şunlardır:
Minnesota Üniversitesi’nin web sitesinde web tasarımı ile ilgili bir sürü makaleye bağlantı verilmiş ve kategorilenmiş. Aslında çok yeni bir liste değil -kendi tasarımından da anlaşılacağı gibi- zaten Ajax’ı JAvascript altında görüyoruz listede.
kaynak: digg
deviantart‘tı çoğumuz biliriz hatta birçoğumuz üyedir. bir süredir yararlı bir gruba takılıyorum. kendileri tasarımcıların buluştuğu arada güzel paylaşımların olduğu fevkalede bir gruptur. tavsiye ederim.
üyelerin listesine, ve bazı journallarına göz atmakta fayda var; 1 2

Web Page Design for designers (tasarımcılar için web sayfa tasarımı); site de web tasarımı ile uğraşan arkadaşlarımız için hazırlanmış onlarca araç&yazılım,makaleler,editörlerden seçmeler,linkler ve forum bulunmakta..özellik sitedeki tools & software bölümündeki araç ve yazılımlar gerçekten denemeye değer ve kendini kanıtlamış programlar..web tasarımla ilgilenen arkadaşların bookmark’ına eklemeye değer bir site..

Buradaki sayfada 1995-2015 yılları arasında web tasarımından yapılan en büyük hatalar güzel ve açıklayıcı bir şekilde anlatılmış.
NOT:
Hemen dikkatinizi 2015 yılı çekmiştir ama yazıda da belirtildiği gibi insanların hatalarını tekrarladıkları düşünülürse bu hataların daha uzun yıllar yapılacağından şüpheniz olmasın.

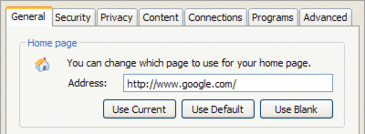
website imizdaki cursor u degistirmek icin,
style=”cursor:url(herneyse.cur);”
bunu kullaniyoruz ama ya Link Select deki cikan “el” simgesini degistirmek icin ne kullanmam gerekiyor?