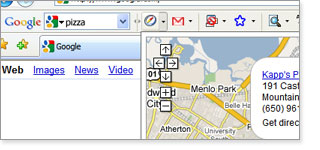
daha önce mobil versiyonu için geliştirdiği arama sayfasında kullanıcıların coğrafi konum bilgilerini gösteren google şimdi de Google Toolbar Labs ile Internet Explorer 6.0+ kullanıcıları için google toolbar’daki bir eklenti ile Google Maps üzerinde kullanıcıların coğrafi konumlarını kendiliğinden gösteren özelliğini duyurdu.şimdilik amerika için kullanımda.