
Asus meşhur Eee serisine bir ufaklık daha eklemiş. Premium stil sahipleri için ürettiğini söyledi bu model gayet şık ve kullanışlı, yanınızda taşımanız için harika. 1018p modeli şu özellikleri bünyesinde barındırıyor:

Asus meşhur Eee serisine bir ufaklık daha eklemiş. Premium stil sahipleri için ürettiğini söyledi bu model gayet şık ve kullanışlı, yanınızda taşımanız için harika. 1018p modeli şu özellikleri bünyesinde barındırıyor:
Ardı ardına çıkardığı yeni modelleriyle sürekli gündemde kalmayı başaran akıllı telefon üreticisi BlackBerry, yeni modeli Style 9670’in satışına Ekim ayı sonunda başlayacak. Genelde bar tipi telefon üreten BlackBerry; Pearl Flip 8220 ile kapaklı, Torch 9800 ile kayar kapaklı, Stormile de dokunmatik ekranlı modelleri denedi. Şimdi ise kapaklı tasarıma geri dönerek yeni modeli Style 9670‘i kapaklı tarzda bir telefon olarak yarattı.

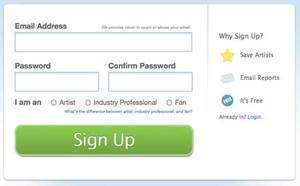
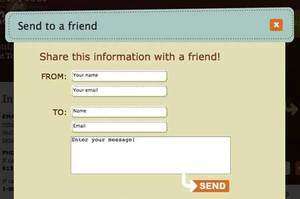
Web siteniz ile uyumlu ve göze hitap eden formlar tasarlamak istiyorsanız ve “nasıl bir şey olmalı?” sorusu aklınıza takılıyorsa, birçok farklı form tasarımını inceleyebilirsiniz.Üyelik formu, iletişim formu, kayıt formu gibi birçok form örneğinde ilham verici teknikler ile başarılı çalışmalar yapılıyor. Siz de aşağıdaki örnekleri inceleyerek kendi ilham verici form tasarımlarınızı yaratabilirsiniz.
1 – Next Big Sound

2 – ChiGarden



jQuery, bana göre ajax kütüphaneleri arasında en kullanışlı ve en kolay geliştirilebilir Ajax kütüphanesidir. İnternette gezindiğim ve takip ettiğim sitelerden, bu ajax kütüphanesi için hazırlanmış birbirinden kullanışlı ve işe yarar eklentilerinden derleme hazırladım.

1- Slide-In Contact Form
Sayfanın üstündeki iletişim butonuna tıklanarak, ziyaretçilerinize kolay ve portatif bir iletişim formu açar. Ziyaretçilerinize istediği an sizinle iletişime geçebilme imkanı sağlıyor.
WEB SİTESİ – DEMO – İNDİR

2- Load Content While Scrolling With jQuery
Hemen hemen her projede kullanışlı olabilecek otomatik içerik yükleme eklentisidir. Web sitenizin sayfası aşağı indirildikce içerikler otomatik yükleniyor.
WEB SİTESİ – DEMO – İNDİR
Peter-Paul Koch: CSS Hack’lerinden uzak durun
Css hackleri genellikle sorunlarınızı çözebilir ancak bir süre sonra bşaka bir probleme yol açtığını göreceksiniz.
Browser versiyonları değiştikçe bu sorun su üstüne çıkacak ve o sarun için bir css hack’i yapmak zorunda kalıcaksınız.
Buna en iyi çözüm mümkün olabildiğince sade bir css kullanmaktır.
Sonuç olarak zaman ilerledikçe kullandığınız css hack ya hata oluşturacak yada işlevini yitirecektir
Jonathan Snook: Gereksiz seçicilerden uzak durun
Css dosyalarınızı mümkün olduğunca kısa ve dar tutmaya ve ürettiğiniz seçici sayısını indirebildiğiniz kadar az sayıya indirmeye çalışın.
Gerçekten özelleştirilmiş UL ve LI taglerine ihtiyacınız varmı ? Tasarımınız için özelleştirilmiş bir UL tag’i neden yetmesin ?
Sadece en yüksek level’daki taglerinizi özelleştirin ve alt tagleri kendi haline bırakın.

sennheiser style serisine eklenen cx 550 style II, kulakiçi bir model. klasik seride yeralan cx 500 ile karşılaştırıldığında teknik iyileştirmelerle birlikte farklı bir tasarıma sahip olduğu görülüyor, bu tasarımın performansa etkisinden çok makyaj özelliği taşıdığını söylemek mümkün.
bazı özellikleri:
firefox tarayıcınızın görünümünden sıkıldıysanız veya yeni görünümler denemek istiyorsanız mozilla labs’ın 2007 yılında başlattığı the Personas project ile bunu gerçekleştirebilirsiniz.
ücretsiz olarak buradan indirebileceğiniz eklenti ile tarayıcınıza yeni görünümler kazandırıp, kendi oluşturacağınız temalarıda yayınlayabilirsiniz.

Bir çok web master’ın vazgeçilmezleri arasına girmeyi başarmış bir kütüphane olan jQuery ile uygulamalarak yazabilmek için öncelikle web sitesinden son sürümünü indirmelisiniz.
Ardından uygun bir klasör açın ve html uzantısına sahip bir boş dosya oluşturun. İndirdiğiniz jQuery dosyasını da bu klasöre taşıyın. Boş dosyanızı not defteri ile açarak aşağıdaki kodu ekleyin.
|
|
Bu şekilde kütüphaneyi, efekt uygulaması yapmak istediğimiz sayfamıza dahil ettik.
WP kullanıyorum. Bazı yazar üyeler içerik ekleyeceği zaman diğer bir sitedeki içeriği kopyala yapıştır yapıyorlar. Böyle olunca da ister istemez ordaki biçimlendirmesiyle birlikte yapıştırmış oluyorlar. Ben sadece div tag’inin engellenmesini istiyorum. Diğer tag’ler önemli değil. İçeriklerde ve yorumlarda div kullanılmamasını nasıl sağlayabilirim?
Gmail resmi blog’undan duyurulan bir özellik olan Gmail Themes ile artık Gmail temalarını kendi zevkinize göre değiştirebileceksiniz.
Google Labs özelliği ile bir çok yenilikçi uygulamalar sunan Gmail ekibi bu kez ise mevcut mavi-beyaz görselli temadan sıkılan kullanıcılarına çeşitli temalar sunarak kendi zevklerine göre arayüzlerini değiştirebilecekler.
Gelelim Gmail Themes’te hangi temaların olduğuna ve bu özelliği kendi Gmail’inizde nasıl kullanabileceğinize…