Web geliştiricileri kullanıcı dostu dikey ve yatay gezinti (navigasyon) menülerini CSS kullanarak oluşturabiliyorlar. JavaScript sayesinde de bu menüler daha etkileşimli, yanıt veren ve değişken hale geliyorlar.
Bugünkü yazıda jQuery, mooTools gibi JavaScript kütüphanelerinin yanısıra CSS ile oluşturulmuş 10 mükemmel çoklu seviye gezinti menüsü tekniğine yer vereceğiz.
1. Vimeo Benzeri Navigasyon Oluşturmak
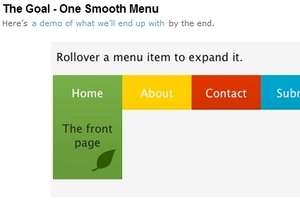
Vimeo.com üzerindeki menünün neredeyse aynısı Janko tarafından geliştirilmiş durumda. Bu menünün en güzel tarafı menü öğesi üzerine fare imleci getirildiğinde menünün beliriyor olması. Ayrıca menünün sunduğu farklı arama seçenekleri sayesinde menü elementlerini eleyebiliyorsunuz.
Bu rehberin temelinde sırasız listeye dayalı CSS tabanlı bir açılır menü yatmaktadır. Menünün yapısı aşağıdaki görsel üzerinde açıklanmış.
Sizin de göreceğiniz üzere UL elementinin dört öğesi bulunuyor. Bunlardan ilki kısa bir alt menü içeren logo. Ardından giriş bağlantısı, alt menü içeren yardım bağlantısı ve yine alt menü çeren arama öğesi yer alıyor. Her bir alt menü, dahili olduğu menü elementinin üzerine fare imleci götürüldüğünde beliriyor.