bu yazıda tanıtıldığı üzere css ile linklere simgeleştirme yapılıyordu, hoş gözüküyordu. ama en büyük eksik bütün dünyanın kullandığı browser olan ie 6 ile çalışmamasıydı.
aşağıdaki sayfada, kendi projemle bunu js ile yaptım, güzel de oldu. link de böyle.
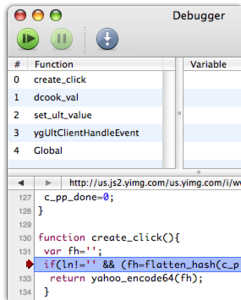
bir kaç örnek, daha fazlası da var!
Not: sayfa tasarımını hiç değiştirmeden yayınladım, ne de olsa CC lisans var.