Dijital fotoğraflar hayatımıza girdikten sonra bilgisayarımızdaki fotoğrafları düzenlemek, arşivlemek bir sorun haline geldi. Bu sorunu ortadan kaldırmak ve fotoğraflarınızla güzel işler çıkarabilmeniz için çok kullanılan ücretsiz programları öneriyorum :
google picasa
Fotoğraflarını yönet, düzenle, sahip olduğunu unuttuğun fotoğrafları bul. film, kolaj, slayt yap ve paylaş..

google picasa 5.8 mb
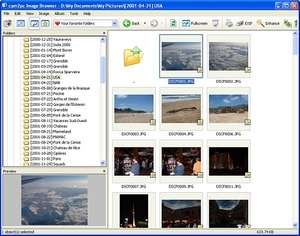
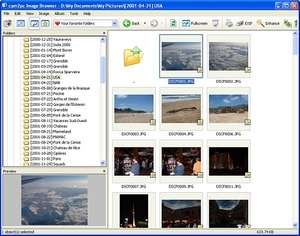
cam2pc
resim yükleme, medya organizasyonu, resim düzenleme ve yakalama özelliği, görüntü tarayıcı eklentisi ile birkaç tıkla resimlerinizi istediğiniz şekle getirin.

cam2pc (4618kb)
digibookshelf
sanal kitaplık arayüzünü kullanarak sanal albümler oluşturabilir, görüntülerinize ses ve metin ekleyebilirsiniz.

digibookself (13.9 mb)