daha önce jquery menü eklentileri yazısında jquery‘yi site menülerinizde kullanmanız için birkaç eklentiden bahsetmiştik. bu kez de form bölümlerinizi geliştirebileceğiniz çeşitli eklentiler:
daha önce jquery menü eklentileri yazısında jquery‘yi site menülerinizde kullanmanız için birkaç eklentiden bahsetmiştik. bu kez de form bölümlerinizi geliştirebileceğiniz çeşitli eklentiler:
web sayfalarında bilgi girişleri için kullanılan html formlarının gerek görsellikleri gerekse işlevsellikleri üzerinde bazen uzun süreli çalışmalar yapılması gerekir. aşağıdaki jquery eklentileri sayesinde hem zamandan önemli ölçüde kazanç sağlayabilirsiniz, hem de kullanıcıların beğenisini kazanacak tasarımlar yapabilirsiniz.
Form Skinning(form kaplamaları):
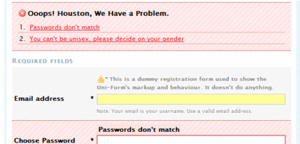
jQuery jNice


Form tasarım işi başlı başına bir tasarım işidir. Kullanıcılardan tek seferde gerekli bilgileri alabilecek bir form oluşturmak ve bunu yaparken kullanıcının gözünü de korkutmamak gerekirlidir.
Bazı forumlara üye olurken doldurmak zorunda kaldığımız forum girdileri ya çok fazla olduğundan yada gelişi güzel sayfaya yerşeltirildiğinden bayağı zaman alır ve pes ettirir (Wireless bir modeminiz varsa bu esnada bağlantınız bile kopabilir). Kullanıcı bu kalabalıklığın içinde kaybolur ve mutlaka bir eksik alan bırakır. Ve tekrar doldurmak için en baştan nereyi eksik bıraktığını araştırmaya başlar.
Bildiğiniz gibi jQuery bir çok javascript işlemini daha basit ve anlaşılır hale getirmiş bir kütüphanedir. AJAX’ta javascript’in en büyük nimetlerinden biri olduğu için, en ünlü kütüphanelerde olduğu gibi jQuery içindeki yerini almıştır. Proje geliştirebilmek için öncelikle web sayfalarınıza kütüphanenin son sürümünü sitesinden indirerek dahil etmelisiniz.
Şimdi bir örnek verelim;
|
|
|
|
type nesnesi, yapacağınız isteğin yollanma türüdür. Nasıl ki html formlarda veri gönderimi yapabiliyorsak, ajax ile de yapacağımız talebin yanında çeşitli değişkenleri sunucuya gönderebiliyoruz.
ASP’de request ve response nesneleri çok hayati önem taşırlar. Bu yazıda size bu nesnelerin nasıl kullanıldıklarını ve ne işe yaradıklarını anlatacağım. request kelime anlamı olarak talep etmek-istemek demektir. Bu nesne ile serverdan, çerezlerden veya formlardan veri talep ederiz-çekeriz. response ise kelime anlamı olarak cevap-lamak, talebi yerine getirmek anlamına gelir.
response.write
Bu komut ekrana kullanıcı tarafından görüntülenmesini istediğimiz yazıları yazdırabiliriz. Örneğin;
|
|
komutları ile ekrana kodaman.org yazdırabiliriz.

Sizlere yeni keşfettiğim bir servisten bahsetmek istiyorum. Benim gibi bilmeyenler olabilir.
Google hesabınız ile kolayca online anketler hazırlayabilirsiniz. Bu sayede bloğunuz için anketler oluşturabilirsiniz.
Öncelikle google hesabımız ile Google dökümanlara ulaşıyoruz. (Buradan gidebilirsiniz.)
(Google’ı Türkçe kullandığımdan tıklanacak yerlerin ve terimlerin Türkçe’sini yazacağım. İngilizce kullanan arkadaşların da kolayca bulabileceğini tahmin ediyorum.)
İngilizcesi zayıf veya yerini bilmeyen arkadaşlar için söylüyorum. Google Documents sayfanızın dilini değiştirmek için documents’e girin. Sağ üst tarafta settings’e tıklayın. Orada en üstteki yerden istediğiniz dili seçebilirsiniz.
( Bu açıklama “djpsk” adlı üyenin yaptığı yorum sayesinde eklenmiştir. Katkısından dolayı kendisine teşekkür ederim. )
Dökümanlar sayfası açıldığında Yeni-> Form diyoruz.
Karşınıza gelecek görüntü bu şekilde olacaktır.
Kullanımı gerçekten çok kolay bir servis. Yeni soru eklemek için üst solda bulunan “Soru ekle” kısmına tıklıyorsunuz.
Metin tipi sorular tek satırlık girişler için. Ad, soyad, e-mail adresi gibi….
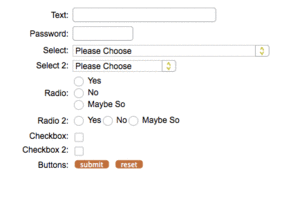
Web sitelerde sayfalar arası sorgulanacak çeşitli bilgileri taşımada form ve ona ait elemanları kullanırız. Varsayılan (default) olarak gelen form elemanları görünümlerini (radyo butonu, seçme kutucukları, yazı alanları, listeler vs.) siteye farklılık katmak için genellikle CSS ile düzenleriz.
Bu iş için, MooTools‘u destekleyen JavaScript kütüphanesi geliştirilmiş ve her türlü javascript çatısı altında çalışabiliyor.
Avrupa ülkelerinin uyguladığı ortak dolaşım antlaşmasına Schengen deniyor.
Bu antlaşma sayesinde:
Fransa, Belçika, Hollanda, Almanya, Portekiz, İspanya ve AB genişledikçe genişleyen bir serbest (bizler için tek vizeyle) alan sözkonusu.
Bu vizeye istediğiniz üye ülke konsolosluğundan başvurabilirsiniz, schengen alanına ilk giriş yapacağınız ülke olması kuralını da belirtelim.
Schengen Vizesi için ihtiyaç duyacağınız belgeler her ülke için değişiklik gösterebilse de genel olarak aynıdır.
Örnek: Fransa Vizesi Belgeleri
Schengen Formu (Fransızca)
Schengen Formu (İngilizce)
Schengen Formu (Türkçe)
Schengen Formu (Almanca-Türkçe)
Siz yine de gideceğiniz ülkenin formunu doldurmaya özen gösterin.

Tofaş; hazırladığı Hayatımızı Değiştiren Tasarımlar isimli websitesindeki oyununa katılan 500.kişiye apple iphone; 5000.kişiye swatch saat ve 50.000.kişiye de ipod shuffle hediye edecekmiş. Ayrıca her 500.kişiye de süpriz hediye varmış. şansını denemek isteyen önden buyursun : )
Formlar genellikle katı, görsel elemanlardan yapılardan oluşur. Bu elemanlar css ve ajax kullanılarak güzelleştirilebilir, yaratıcılık ve kullanım rahatlığı eklenebilir.
Ajax sayesınde kontroller hızla yapılarak formlar kullanıcı dostu kılınabilir.
Şu site47 mükemmel Ajax destekli CSS formu derlemiş.

2) Sadece CSS, tablosuz formlar