Css uygun bir şekilde kullanıldığı takdirde çok hoş tasarımların oluşmasını sağlıyor. Bir önceki ay’ın en iyi css tasarımlarını burada görmüştük. Temmuz 2009’un en iyi css tasarımlarına aşağıdan ulaşabilirsiniz.

2. strutta.com

Css uygun bir şekilde kullanıldığı takdirde çok hoş tasarımların oluşmasını sağlıyor. Bir önceki ay’ın en iyi css tasarımlarını burada görmüştük. Temmuz 2009’un en iyi css tasarımlarına aşağıdan ulaşabilirsiniz.

2. strutta.com

CSS, güncel tasarımın temellerindendir. Yaklaşık 10 yıl önce yapılan basit tasarımları göz önüne alırsak, css’in ne kadar büyük bir önem taşıdığını görebiliriz. Birbirinden etkili css tekniklerine aşağıdan ulaşabilirsiniz.
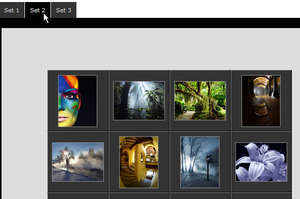
1. Cross Browser CSS SlideShow

Sadece css kullanarak çapraz tarayıcı resim galerisi nasıl oluşturulacağı hakkında harika bir örnek.

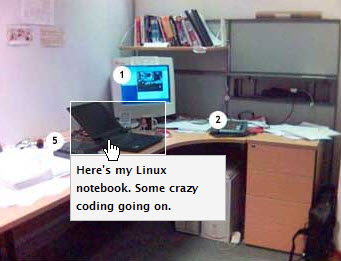
Sadece css kullanarak resim haritası oluşturma dersine ulaşabilirsiniz.
Web tasarımcıları için ilham kaynağı çok önemlidir. Css tasarımlarınıza ilham kaynağı olması açısından aşağıda Haziran 2009’un en iyi css tasarımları listelenmiştir.


Günümüzde CSS kullanmayan site sayısı gittikçe azalırken buna ters orantılı olarak gelişen CSS araçlarının sayısı da gün geçtikçe artıyor. Her yeni bir araç, CSS geliştiricilerinin projeler üzerinde harcadıkları zamanı azaltmaya ve daha verimli kodlama yapmalarını hedefliyor.
İşte tam da bu noktada Back to Essentials web sitesi, İnternet üzerindeki CSS araçlarına yönelik bir liste hazırlamış. Ben de ilgilenen bildirgec okurları için bu yazıyı yayımlama gereği hissettim. Umarım işinize yarar.
Yazıtipleri

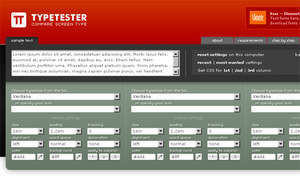
Ekranda farklı yazıtiplerini karşılaştırabilmenize yarayan bir uygulama.

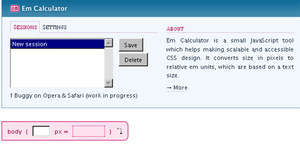
Em Calculator, küçük bir JavaScript aracı olup genişletilebilir ve erişilebilir CSS tasarımları oluşturmanıza yardımcı oluyor. Pixel değerindeki verileri bağıl em birimlerine dönüştürüyor.
2008 in en çok dikkat çeken tasarım kaynakları burada listelenmiş.
Buyrunuz çeşitli kategoriler altında 2008 in en iyileri:
Tipografi Kaynakları

60 Brilliant Typefaces For Corporate Design[Smashing Magazine]

Beyaz Boşluk (White Space) Nedir?
Basitçe anlatmam gerekirse beyaz boşluk bir tasarımın farklı elementleri arasındaki boşluktur – metinler, resimler, paragraflar, başlıklar, altlıklar, bağlantılar vb. Bu boşluk bir sayfa üzerindeki farklı elementler arasındaki boşluktur, harfler arasındaki boşluk, bir paragrafın satırları arasındaki boşluktur.
Beyaz boşluk bir web sitesinin kolayca taranabilmesini sağlar. Ziyaretçinin sitenizi ziyaret ettiğinde gördüğü metin miktarını azaltır ve bu vesileyle okumayı daha da kolaylaştırır. Sayfanıza kutular ve çizgiler gibi yeni elementler eklemenize gerek kalmadan tasarım elementlerinin görsel olarak ayrımını kolaylaştırır. Bu boşluklar doğru kullanıldığında sayfanızın temiz ve profesyonel görünmesini sağladığı gibi, sitenizin karmaşık görünmemesini, taze görünümünü korumasını sağlar.
Beyaz boşluk ne yazık ki güçlü bir web tasarımında en az dikkate alınan elementlerden birisidir. Beyaz boşlukların parlak ve ışıldayan bir tasarımının olmamasının, onun web sitesi için önemli olmadığı anlamına gelmez.
Bu konudaki araştırmamıza başlamadan önce gelin tasarımlarında beyaz boşlukları verimli bir şekilde kullanan bazı web sitelerine bir göz atalım.
Made By Sofa web sitesi, sitenin üst kısmında büyük boyutlu bir imaj ve imajın alt kısmında ana içerik ve navigasyon öğeleri kullanılarak güçlü bir tasarım oluşturmuş. Sofa başlıklar, paragraflar ve slogan elementlerini birbirinden ayırmak için beyaz boşlukları kullanmış. Aşağıdaki yakınlaştırılmış resme bir bakın:

css, yeni nesil web tasarımı için neredeyse kaçınılmaz hale geldi. Esneklik, tasarım güzelliği ve diğer pek çok nedenden ötürü artık css pek çok tasarımcının gözdesi konumunda.
Nope sitesi 40’dan fazla ders, ipucu ve örneği toplayarak harika bir liste hazırlamış. Bu listede pek çok yararlı css tekniğine ilişkin ders, yöntem bulmanın yanısıra; size ilham verecek harika tasarımlar göreceksiniz.