teknik bir soru ancak kökeni kişisel diyerek gireyim soruma.
greasemonkey sebebi ile birazcık javascripte bulaştım, ama merhaba kullanıcı temalı popup pencereler açmaktan ileri düzeyde ilgilenmeyi düşünüyorum ancak son günlerin popüler aracı ruby on rails konusu canımı sıkıyor.
javascript yazması (yazım kuralları açısından) zor bir dil ve geçenlerde bildirgeçte verilen 15 dakika ruby isimli linkte de azıcıkta olsa ruby ile muhatap oldum (-ki gayet zevkli geldi.) asıl sorunda burada başlıyor ne yazık ki ikisine aynı anda hakkını vererek ilgileneceğim zamanım ne yazıkki mevcut değil. yani sadece birisini öğrenmeye adayacak zamanım mevcut.
sizce zamanımı javascripte mi kurban edeyim yoksa ruby ‘e mi.
bu arada çok profesyonel olmasada web tasarım / uygulama üzerine çalışıyorum ve haliyle de teknik gelişmelerden geri kalmamam lazım geldiğini düşünüyorum. bu platformlardan birinde veya her ikisinde de tecrübeli arkadaşlardan ricam sebepleri ile yukarıdaki sorunuma bir cevap vermeleri. off çok uzun oldu…
javascript hakkında tüm yazılar
Yahoo UI’yle Yapılabilecek 15 Şey
theaob | 04 July 2006 16:57
Yahoo’nun arayüzüyle yapılabilecek on beş şey listelenmiş.
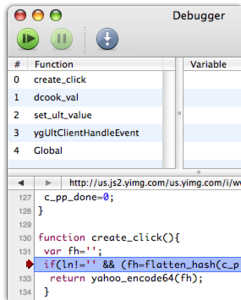
Safari için JavaScript Debugger: Drosera
htufekcilerli | 30 June 2006 07:56

Safari tarayıcı kullananlar için bir JavaScript Debugger.
JavaScript 2 ve Web’in geleceği
htufekcilerli | 29 June 2006 12:47

XTech 2006 konferansında Mozilla‘dan Brendan Eich JavaScript‘in bir sonraki major versiyonunda gelecek olan yeniliklerden bahsetmiş. Sunuma buradan ulaşabilirsiniz. Konferanstaki diğer sunumlar ise burada.
javascript mail enkoder
htufekcilerli | 23 June 2006 19:59
Web sayfanıza mail adresini JavaScript ile encode ederek ekleminizi sağlayan bir web sayfası. Mac OS X için de aynı işi yapan bir programı varmış. Mail adresini spamdan korumak isteyenler için yararlı bir araç.
Javascript Animation
webmaster | 19 June 2006 17:01

sizlere javascript ile yapılan iki animasyon vermek istiyorum.özellikle havai fişek animasyonun görselliği ve arka plandaki kodlamalar gerçekten süper.havai fişek animasyonuyla ilgili bilgiye buradan demoya da buradan ulaşabilirsiniz.demo sayfasının alt tarafındaki randomize controls’e tıklayarak değişik efektleer yaratablirsiniz.
ilki kadar güzel olmasa da bu da güzel bir animasyon.bu animasyonla ilgili bilgiye de buradan ulaşabilirsiniz. demo ise şurada..
tüm ayrıntısıyla prototype
htufekcilerli | 16 June 2006 18:47

prototype JavaScript Framework
jonathan snook tarafından hazırlanmış prototype 1.5.0_pre0 sürümüne ait tüm fonksiyon ve özellikleri içeren duvar kağıtları.
javascript bilgi seviyeleri
htufekcilerli | 04 June 2006 10:31
css (*) ve html‘den sonra artık javascript bilgi seviyenizi de belirliyebilirsiniz.
firebug
gameover | 01 June 2006 11:20

firebug, bir garip böcük
firebug, firefox‘unuz için javascriptleri analiz etme, anında değiştirme gibi bir araç diyorlar. web ustalarına duyurulur.
tasarımcının el rehberi 4 – web 2.0 listeleri listesi
plush | 24 May 2006 14:08
tutarlı ve çok tutulan serilerin yazarından yeni bir seri keşfi web 2.0 listelerinin listesi. Read/WriteWeb’de gördüğümüz bu liste web2.0 sitelerinin listesini tutan sitelerin listesi. daha karmaşıklamadan buyrun afiyet olsun;
- Ask the eConsultant
- Techcrunch product review list
Virtual Karma- Sacred
Cow Dung’s Everything Web 2.0 - Bob Stumple’nin listesi A-Kve L-Z
- Map of the Web 2.0 World
- Mashable weblist
- Map of RSS Vendors (categorized)
- categoriz
- NEOBinaries
- Buzzshout
- ProgrammableWeb
- The Museum of Modern Betas
- Library Clips meta list ve Saul Weiner’s list
- Emily Chang’s eHub
- Web 2.0 Innovation Map
- Web2List
- Listable
- Web2.0Slides
- I want to:
- WWWhat’snew?
- Web 2.0 in the Enterprise