Henüz tam olarak yaygınlaşmayan ve geliştirme süreci devam eden HTML5 ve CSS3 ile şu anki durumda bile muhteşem uygulamalar yaratılmakta. Web sayfalarını tamamen interaktif ve etkileşimli hale getiren ayrıca görsel açıdan farklı ögeler yaratan bu tasarım dilleri yeni sürümleri ile oldukça fark yaratmakta. Aşağıdaki uygulamaların nasıl yapıldıklarını inceleyebilir veya tamamı ücretsiz olarak dağıtıldığı için siz de web sitenizde kullanabilirsiniz. İlgi Çekici HTML5 ve CSS3 Uygulamaları;
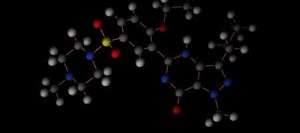
CanvasMol
Slidenafill, aklınıza gelebilecek her molekülü size gösterebilen harika bir html5 uygulaması. ATP, TNT, DNA gibi bazı molekülleri 3 boyutlu olarak gösterir. Ayrıca isterseniz renklendirmeyi değiştirebilir; x,y,z eksenleri etranfında oynatmayı durdurabilirsiniz. Birbirine bağlı birçok bloktan oluşan uygulama içinde bir periyoduk cetvelde bulunmakta.
GoogleBox
Google‘ın 3 boyutlu heryönden gözükebilen şekli olan Googlebox bir css3 uygulamasıdır. Kutuyu istediğiniz gibi görebilmenizin yanında boyutlarını değiştirebiliyorsunuz.