Önceleri Javascript ile web sayfalarına animasyonlu öğeler hazırlamak oldukça zorlu bir çalışma gerektirmekteydi. Oysa şimdilerde prototype, jQuery ve mootools gibi oldukça başarılı Javascript çatılarının ortaya çıkması ile ancak Flash ile hazırlanabilecek çeşitli animasyonları artık Javascript ile de hazırlamak mümkün.Aşağıdaki liste ile Javascript ile hazırlanmış ilham alınası örneklere, çeşitli eğitimlere ve eklentilerine göz atabilir ve kendi projelerinizde kullanabilirsiniz.İlham Alınası Örnekler:
1-ADCapital Industries
2-Lionite




6-Arnaud-k

Çeşitli eklenti, kütüphane ve eğitimler :
8-jParallax Plugin | Demo
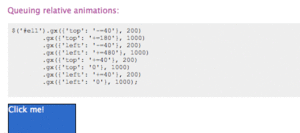
9-FxQueues Plugin | Demo

10-jsAnim – Free Javascript Animation Library | Demo





15-Simulate Gravity with jQuery | Demo

16-Building an Animated Cartoon Tobot | Demo

BONUS :
17-Flashy Intro with jQuery Animation | Demo

18-How to Make an Impressive Animated Landscape Header with jQuery | Demo

Daha önce yayınlanmış JQuery ile ilgili yazılarımdan bazıları:
JQuery ile iPhone-Style CheckboxesEn iyi 10 jquery slider eklentisijQuery ve CSS ile Page Peel Effect’ijQuery Impromptu ile Şık Tasarımlı Mesaj KutularıLayouts için 6 Adet jQuery eklentisiJQuery ile Hoş Bir MenüHtml formları için 25 harika jquery eklentisiKaynak: quenessalgoz: Blog FriendFeed Twitter Facebook Email RSS