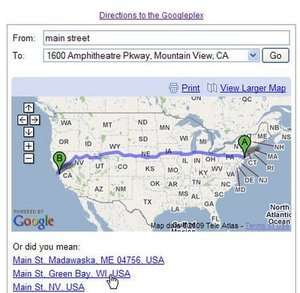
İnternette öyle bir servis olsun ki, gideceğimiz iki noktayı girelim,
o bize hem en kısa rotayı bulsun,
hem yol tarifi vesin – rotayı harita üzerinde görüntülesin –
hem yakınımızdaki taksi duraklarını göstersin,
hem de en güzeli, taksi ücretini sizin için hesaplasın!
Google Haritalar Servisi üzerinden hizmet veren, böyle bir site var..
Bu servis ile gideceğiniz yerler arasındaki mesafenin ne kadar olduğunu, ne kadar tutacağını, durakları görebildiğiniz gibi, alternatif yol güzergahı da sorgulayabiliyorsunuz..
Yazının devamında, ilgili siteyi ve sitenin diğer fotoğraflarını bulabilirsiniz..