WebBrowsersınıfı ile istediğiniz Request’leri nasıl yaparız?
Bunun için öncelikle bir Windows projesi oluşturmak gerekiyor. WebBrowser nesnesini isterseniz toolboxdan ekleyebilirsiniz ama ben direk codebehind tarafında oluşturmayı tercih ediyorum
|
|
WebBrowsersınıfı ile istediğiniz Request’leri nasıl yaparız?
Bunun için öncelikle bir Windows projesi oluşturmak gerekiyor. WebBrowser nesnesini isterseniz toolboxdan ekleyebilirsiniz ama ben direk codebehind tarafında oluşturmayı tercih ediyorum
|
|
Merhabalar,
Kodamanda veya başka kaynaklarda asp’de çoklu dil sistemleri ile ilgili bir çok değişik yöntem gördüm. Ben de kendi projelerimde kullandığım sistemi anlatmaya çalışacağım.
Bu örnekte 3 dil ile çalışan bir örnek yapacağım. Dil sayısını istediğiniz kadar artırabilirsiniz. Bize lazım olanlar;
Öncelikle dil dosyalarımızı verelim;
tr.xml sayfası;
|
|
Her internet sitesi bakıma alınabilir. Herhangi bir nedenden dolayı siteyi kullanıma kapatmak zorunda kalabilirsiniz. Sitenizin düştüğünü yani kullanıma kapatıldığını gören ziyaretçiyi tekrar siteye çekebilmek için bu tarz site bakımda sayfası hazırlamak çok önemlidir. Yazımda site bakımda sayfalarının en etkili şekilde nasıl kullanılabileceğini anlatacağım.
Yazım 8 bölümden oluşuyor;
1. basitlik ve anlaşılırlık
2. herşey sizin için
3. mizah kullanmak
4. siteyle aynı sayfalar
5. şu tarihte-saatte döneceğiz
6. yapılabilecek şey önerin
7. geri dönünce biz çağıralım
8. şunları yaptık şunlar kaldı
1. Basitlik ve anlaşılırlık
Site bakımdasayfalarının basit olması sitenizin kapanma nedeninin basit bir güncelleme veya gerekli bir özellik eklemesi olduğunu vurgular. Daha basit “site bakımda” sayfaları daha etkili olur. Logonuz ile birlikte sadece ne kadar sürede sitenin aktif olacağını belirtmeniz bile yeterli olabilir.
Site bakımda sayfalarınız için başka bir kullanışlı özellik de bu sayfaları birdenfazladilde yaratmanız. İnternetin uluslararası bir havuz olduğunu düşünürsek en azından ingilizceyi de diller arasına katmanız yararlı olabilir. En azından online çeviricileri (google-translate gibi) kullanın.
Tasarımlarımızı XHTML ve CSS’e geçirirken bazen çok basit şekilleri bile kimi zaman resim olarak kaydederek tasarımlarımıza ekliyoruz. Oysa bu davranış bize ekstra bir “http isteği” olarak dönmüş oluyor. Daha önce CSS Sprite’ların kullanım alanları yazımda bu istekleri azaltarak performansı nasıl yükselttiğimiz konusuna az da olsa değinmiştim. Bu yazıda ise minik ve basit resim dosyalarından kurtularak http isteklerini minimum düzeye çekecek ve sitelerimizin performansını arttıracak. Pingdom ile performansınızı ölçmeniz mümkün.
Dertlere derman css border
Başlıktan da anlayabileceğiniz gibi bu şekilleri çizmek için elimizdeki en önemli özellik border olacak. İstediğiniz şekli çizmek için border’ları solid yapmalı ve genişliklerini ayarlamalıyız.
Şimdi ufak bir örnekle border’ları nasıl ayarlamamız gerektiğini görelim.
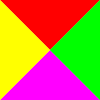
.cisim{width:0;height:0;line-height:0;border-top: 50px solid magenta;border-right: 100px solid green;border-bottom: 100px solid red;border-left: 50px solid yellow;}<span class="cisim"></span>

Burada rahatlıkla görebilmeniz için border değerlerini çeşitli renklerde tanımladım. Boyutsuz olan span elemanının etrafında üçgensel olarak 4 farklı bölge oluşuyor. İşte bu bölgeleri kullanarak çeşitli dörtgenler, içbükey çokgenler ve üçgenler çizerek tasarımlarımızı tamamlayacağız.
Bildiğiniz gibi jQuery bir çok javascript işlemini daha basit ve anlaşılır hale getirmiş bir kütüphanedir. AJAX’ta javascript’in en büyük nimetlerinden biri olduğu için, en ünlü kütüphanelerde olduğu gibi jQuery içindeki yerini almıştır. Proje geliştirebilmek için öncelikle web sayfalarınıza kütüphanenin son sürümünü sitesinden indirerek dahil etmelisiniz.
Şimdi bir örnek verelim;
|
|
|
|
type nesnesi, yapacağınız isteğin yollanma türüdür. Nasıl ki html formlarda veri gönderimi yapabiliyorsak, ajax ile de yapacağımız talebin yanında çeşitli değişkenleri sunucuya gönderebiliyoruz.
ASP’de request ve response nesneleri çok hayati önem taşırlar. Bu yazıda size bu nesnelerin nasıl kullanıldıklarını ve ne işe yaradıklarını anlatacağım. request kelime anlamı olarak talep etmek-istemek demektir. Bu nesne ile serverdan, çerezlerden veya formlardan veri talep ederiz-çekeriz. response ise kelime anlamı olarak cevap-lamak, talebi yerine getirmek anlamına gelir.
response.write
Bu komut ekrana kullanıcı tarafından görüntülenmesini istediğimiz yazıları yazdırabiliriz. Örneğin;
|
|
komutları ile ekrana kodaman.org yazdırabiliriz.