web sitenizde kullanabileceğiniz ya da kod geliştirirken size ilham verecek (open source) açık kaynak kodlardır.
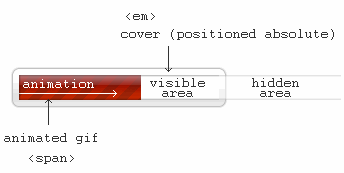
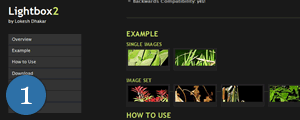
sayfanızdaki küçük reimlerin orjinal hallerini, kullanıcıyı başka bir sayfaya götürmeden göstermenizi sağlar. (arka planı siyah yaparak, kapatma butonu ile birlikte beyaz bordürlü bir şekilde gösterir)
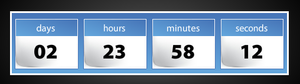
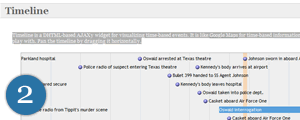
bir zaman çizelgesi üzerinde, bölgelerin arasındaki zaman farkını göstermeye yarar.
reflection.js resimlerinize yada logolarınıza hiçbir işlem yapmadan yansıma özelliği katar.
web 2.0 sitelerde bolca görebilirsiniz, farklı bir yöntem.
(class=”reflect rheight50 ropacity33″ width=”435″) sitenizdeki her resme bu yöntemle yansıma ekleyebilirsiniz.
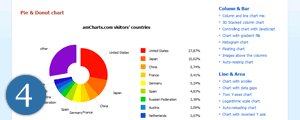
elinizdeki verileri web sitenizde veya bilgisayarınızda grafiksel olarak sunmanızı çok kolay bir şekilde sağlar.
tek yapmanız gereken şablon seçip, başlığı, veri sınıflarını ve değerlerini yazı/xml dosyasına girmek, flash arayüz+animasyon+fare işlevi+güzel tasarıma sahiptir.
sitede farklı amaçlar için tasarlanmış örnekleride mevcuttur.
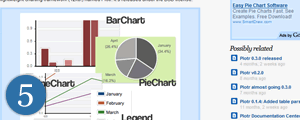
plotr ise pie & donut chart’ın java versiyonudur. görsel açıdan güzeldir fakat tarayıcıların java destekleri bakımından problem yaratabilir.
tarayıcı üzerinden anında mesajlaşma sistemidir.
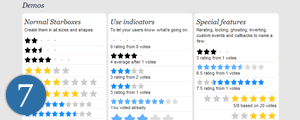
rating sistemidir, basit ve güzel bir görünüme sahiptir. sitenize farklı türlerde oylama özelliği ekleyebilirsiniz.
farklı amaçlar için kullanabilceğiniz sekmeli içerik gösterimi sağlayan bir java scripttir. burda tavsiye etmiştim.
sürükle bırak tekniğine bir örnek:) sayfalarınızdaki resimlerin veya diğer içeriğin sürüklenip bırakılmasını sağlamak için kullanabilirsiniz.
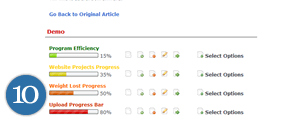
yükleniyor…… olayını görselleştirmek için güzel bir örnektir. 4 farklı tasarımda örnek mevcuttur dilerseniz kendi tasarımınızı geliştirebilirsiniz.
sayfadaki icon’lara tıklayarak test edebilirsiniz.
tab content’in biraz daha gelişmiş versiyonudur, sekmelerde resimler veya kaynak kodlar göstermenizide sağlar.
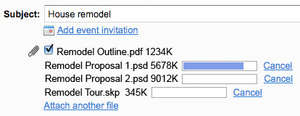
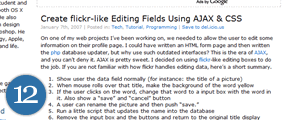
üyelik sistemi olan web sitelerinde üyelerin profil bilgilerini güncellemelerini daha görsel ve aynı sayfada yapmalarını sağlamak için geliştirilmiş bir kod. burda flickr örnek verilmiş.
jquery için güzel bir ajax örneğidir. demo sayfasından test edebilirsiniz.
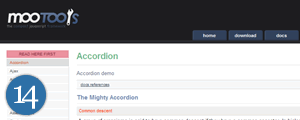
sayfalarında kod vb. içerik yada detaylı anlatım yayımlayan arkadaşlar için güzel bir okordiyon örneğidir. seri çalışır.
oylama barı’dır (rating bar) sitenize eklemek için kılavuz mevcuttur. kullandığınız cms sistemi için böyle bir eklenti mevcut değilse yahut cms geliştiriyorsanız kullanabileceğiniz bir scripttir.
aşağıdakileride açıklarsam destan olur heralde, bundan sonrasını size bırakıyorum. faydalı olması dileğiyle.
devamı: