mootools hakkında tüm yazılar
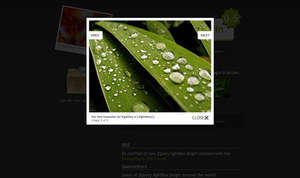
jQuery İle Hazırlanmış Sürgülü Panel Eklentisi
algoz | 02 August 2009 12:34
Günümüzün web sayfalarında artık sabitlenen araç çubukları, animasyonlu geçişlerle açılan pencereler, interaktif formlar gibi tasarımın sınırlarını zorlayan öğeler kullanılmakta.Bunun en önemli nedenlerinin başında da özellikle web sayfaları ile direkt olarak etkileşimde olan javascript için yazılmış çatıların/eklentilerin oldukça yetenekli olmalarından kaynaklanmakta.

Sliding Login Panel eklentisi ise bu yetenekli çatılardan biri olan jQuery ile hazırlanmış oldukça kullanışlı bir eklenti.

16 Adet Harika Javascript Örneği, Eğitimi ve Eklentisi
algoz | 31 July 2009 09:34
Önceleri Javascript ile web sayfalarına animasyonlu öğeler hazırlamak oldukça zorlu bir çalışma gerektirmekteydi. Oysa şimdilerde prototype, jQuery ve mootools gibi oldukça başarılı Javascript çatılarının ortaya çıkması ile ancak Flash ile hazırlanabilecek çeşitli animasyonları artık Javascript ile de hazırlamak mümkün.
Aşağıdaki liste ile Javascript ile hazırlanmış ilham alınası örneklere, çeşitli eğitimlere ve eklentilerine göz atabilir ve kendi projelerinizde kullanabilirsiniz.
İlham Alınası Örnekler:

2-Lionite

mootools dersleri ve uygulamaları
bakiyyebemolu | 01 July 2009 14:16
popüler javascript uygulamalarından olan mootools‘tan sitelerinizin çeşitli bölümlerinde faydalanma imkanınız var. işinize yarayabilecek 25 uygulama ve ders:
7 ücretsiz ve güçlü dosya yöneticisi (Ajax/PHP/JS)
filezza | 23 May 2009 20:02
Web projelerinizde kullanmak için güçlü bir dosya yöneticisi arıyorsanız, basit kullanımları ve özelleştirilebilir arayüzleri ile ücretsiz olarak sunulan, aşağıdaki listelenmiş dosya yöneticilerine göz atabilirsiniz.
Aşağıdaki Php,Javascript veya ajax tabanlı dosya yöneticileri, dosyaları sunucu üzerinden kolayca yönetmenizi sağlayacak, arama, yükleme ve indirme, düzenleme, kopyalama, silme gibi işlemleri ve daha fazlasını hızlı ve basit olarak yapmanıza imkan tanıyacaktır.
1. AjaXplorer

Ajax File Manager
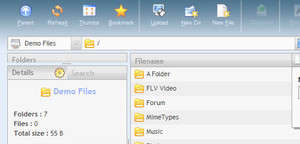
2. fileNice

Php File Manager
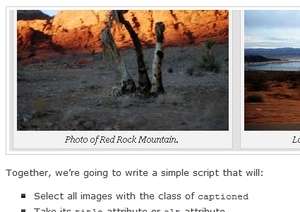
8 Popüler Javascript Görüntü Kırpma
filezza | 21 May 2009 20:42

Javascript Image Cropping Scripts
Web sitelerinde kullanılan görselleri, kullanılacak alana göre boyutlandırmak ve kırpmak program bilgisi olanlar için kolay bir uygulamadır. Ancak, bazen gereğinden fazla zaman harcamayı gerektirir veya program kullanmak için ne zaman, ne de bilgi vardır.
Bu durumda ya çevrimiçi bir araç aramak gerekir (program öğrenmek daha iyi olur) veya aşağıda göreceğiniz, hotscript tarafından listelenen en fazla tercih edilen 8 javascript gibi sorunumuzu çözecek kolay scriptlere ulaşmamız gerekir.
Görselleri boyutlandırma ve kırpma işlerini kolaylaştıracak 8 javascript;
UvumiTools Crop
UvumiTools Crop, görüntü boyutlandırma ve kırpma işlemi için geliştirilen bir mootool eklentisi.

Javascript Image Cropping Scripts
Javascript Image Cropper UI
Prototype JavaScript framework ve script.aculo.us

Javascript Image Cropping Scripts
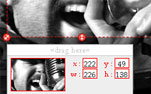
Image crop – DHTML
Görüntü kırpmak/boyutlandırmak için DHTML kullanıcı arayüzü sunar. İstenen bölgenin üzerine bir dikdörtgen sürüklenir ve kesilir.PHP sunucu üzerinde imagemagick kullanır.

Javascript Image Cropping Scripts
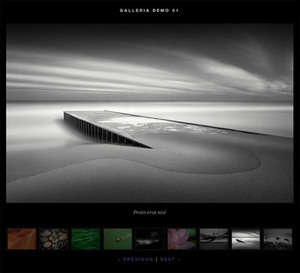
resim gösterimleri için js eklentileri
bakiyyebemolu | 27 April 2009 13:43
jquery, mootools ile beraber tasarımcıların en fazla başvurduğu javascript kütüphanelerinin başında geliyor. bunda, sanırım hemen her alanda eklenti bulundurmalarının payı büyük. şurada da jquery için yararlanabileceğiniz 14 fotoğraf eklentisi verilmiş.
Web’de Blending Options
Nodtveidt | 24 April 2009 10:08
arkadaşlar başlıktan da biraz anlaşılacağı gibi,
web sayfasında photoshop’daki blending options gibi bir özellik kullanabiliyomuyuz onu öğrenmek istiyorum, belki jquery belki mootools belki php herangi birisinde olabilir diye düşündüm. örnek vericek olursak, zemin rengi kırmızı olan bir sayfa ve bu sayfada bg.image ‘i siyah beyaz bir resim olan bir
div elementimiz var diyelim, phtoshopta üssteki layerın blending modunu mutiply yaptığımızda nasıl beyazlar kırmızı oluyorsa webdede aynısını becerebilen herhangi bir “iey” warmı merak ettim. çok alakasız bir soru ama ğer bulursam çok işime yarıyacak. teşekkülrer şimdiden
ipucu balon uygulamaları
bakiyyebemolu | 10 April 2009 16:17
yaptığınız site tasarımlarında bir sözcük, bağlantı veya görsel öğe ile ilgili ek bir bilgi vermek isteyebilirsiniz. bunu doğrudan metin ile sağlamak yerine daha dekoratif, daha profesyonel teknikler mevcut. bu tekniklerden biri de ipucu balonları. her ne kadar pek balon gibi gözükmeseler de bu uygulamalardan 11’i şurada listelenmiş.
Yazıtipi Boyutunu Kelime Sayısına Göre Otomatik Olarak Değiştirmek
pinkfloyd | 31 March 2009 15:11
Bazen web sitenizde yer alan bazı metin bloklarının yazıtipi boyutunu, dahili oldukları kapsayıcılara tam olarak sığabilmesi için değiştirmek isteyebilirsiniz. Ancak bu metin blokları sürekli olarak güncelleniyorsa ya da her bir metin bloğu için ayrı ayrı stil tanımlamak istemiyorsanız, o zaman metin boyutunu kullanılan kelime sayısına göre otomatik olarak tanımlamak isteyebilirsiniz.
Bunu gerçekleştirmek JavaScript kütüphaneleri kullanarak mümkün.
Plan
- Hedeflediğiniz paragrafı belirleyin.
- Paragrafı kelime dizilerine bölümleyin ve her bir boşlukta kelime sayısını bir arttırın.
- Dizinin uzunluğunu hesaplayın.
- Yazıtipi boyutunu uzunluğa göre belirleyin.
Bunu mooTools İle Yapmak İçin