Google’ın, web’de birçok alanda lider konumda bulunmasının önde gelen nedenlerinden biri de; Webmaster’lara/Web Geliştiricilerine özel bir önem vermesi ve onlara yönelik bazı projeleri (üstelik çoğunu ücretsiz olarak) hayata geçirmesidir.

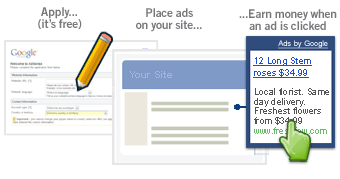
Bunun en temel nedeni de geliştiricilere yönelik yürüttüğü bu projelerin, bumerang etkisi ile bu projelerden elde edilecek faydaların sonunda kendisine döneceğini bilmesidir.Adsense, Webmaster Tools, Google API’ler, Google Code Hosting ve App Engine gibi servisler bunlardan sadece birkaçı.
Google’ın tüm servisleri göz önüne alındığında tasarımdan çok servislerin perfonmans, işlevsellik veya teknik altyapı olarak adlandırabileceğimiz servislerin arka planlarına önem verdiği görülür.
Hatta servislerin görsel tasarımında genellikle mavinin farklı tonlarını ve beyazı harmanladığı için tasarımcıların haraket alanları çok dar olmakta ve zaman zaman bazı tasarımcıların Google’dan ayrıldığı haberleri duyulmakta.