Yıl 1990. İlk web tasarımları yayınlanmaya başlandı. Web tasarımcılar (ki sayıları şimdiye göre çok daha az) sadece metin tabanlı sayfalar hazırlıyorlardı. Metinler ve linkler haricinde görsel olarak herhangi bir şey görmek olanaksızdı. Ancak bu uzun sürmedi. Sonunda css tabanlı tasarımlar ve flaş keşfedildi, buraya kadar gelindi ve daha da ilerleyeceğe benziyor.
İlk web sayfaları
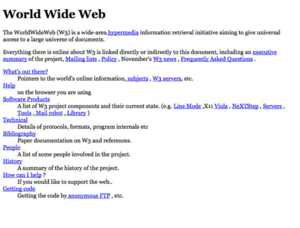
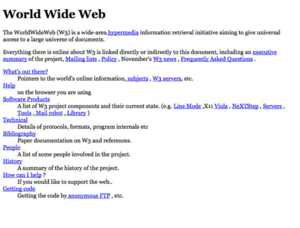
Sıcak bir ağustos günü Tim Berners-Lee içinde birkaç link olan sadece metinden oluşan ilk web sayfasını yayınladı. Birkaç paragraf dışında pek bir şey olduğu söylenemez. İnsanlara World Wide Web (www)’in olduğu hakkında bilgi içeren bir sayfaydı bu.
Html (HyperText Markup Language) biraz daha gelişince paragraf, başlık, link vb. özellik geldi. Sonraki sürümlerinde sonunda görsellik eklenebiliyordu.
1994 yılında ise World Wide Web Konsorsiyumu (W3C) kuruldu.

ilk web sayfası (1992)