CSS, güncel tasarımın temellerindendir. Yaklaşık 10 yıl önce yapılan basit tasarımları göz önüne alırsak, css’in ne kadar büyük bir önem taşıdığını görebiliriz. Birbirinden etkili css tekniklerine aşağıdan ulaşabilirsiniz.
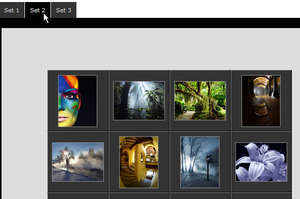
1. Cross Browser CSS SlideShow

Sadece css kullanarak çapraz tarayıcı resim galerisi nasıl oluşturulacağı hakkında harika bir örnek.

Sadece css kullanarak resim haritası oluşturma dersine ulaşabilirsiniz.