css popup image wiever
Tasarımcıların en can sıkıcı sorunu ie ,firefox ,safari ve ie farklı versiyonları için tasarım farklılıklarıdır bunun en önemli nedeni ie6 gibi eski browserların kullanımının devam etmesi uyumluluk sorunları hakkında bir çok makale var mesela reset dosyası kullanmak, farklı tarayıcıların desteklediği kodlardan kaçınmak, ie 6 dan css kodlarımızı gizlemek ve bana da en mantıklı gelen bu css’i kullan <-- if [enif] --> önce kullanıcının tarayıcı özelliklerinin öğrenip ona göre farklı css dosyası dahil etmek… bu tarz sorunlardan kurtulduktan sonra uygulayabileceğimiz css örnekleriyle dolu bir kaynaktan söz etmek istiyorum işte :
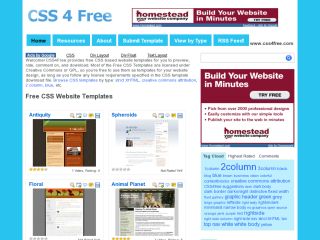
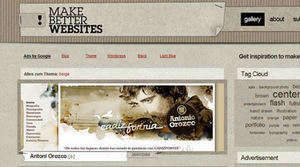
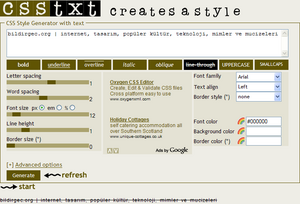
Dynamic drive CSS kütüphanesi bu kaynakta CSS , jquery ile ilgili bir çok örnek uygulama ve kaynak kodu mevcut örneğin:
CSS ile submit buton tasarımı

css submit form

css comment box

css popup image wiever
daha bir çok örnek uygulama kütüphaneleri mevcut artık herkes css’ci olacak 🙂 CSS Kütüphanesine buradan ulaşabilirsiniz …