Bedava xhtml-css tasarımları var bol miktarda. Ve de bu işin ehli kişiler tarafından yapılmış. Ayrıca bedava… Peki, neden bedava bunlar. Babasının hayrıca kimse bir şey yapmıyor!
xhtml hakkında tüm yazılar
8 css3 sitesi keşfedelim
silver530 | 17 February 2011 12:04
1 – css3.com
css3 ‘ün resmi sitesi. css3’ün referans rehberini bulabileceğiniz ve blog tarzında css3 örneklerinin yayınlandığı sade bir site.

css3.com
2 – css3please
css3 kodları tarayıcıdan tarayıcıya farklılık göstermektedir. bu site de css3 ile yapılabilecek bir görsellik için hangi tarayıcıda hangi kodun çalıştığını gösteren çok pratik bir site.

css3please
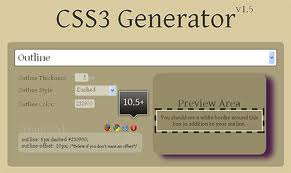
3 – css3generator
çok hızlı bir şekilde css3 kodu oluşturabileceğiniz son derece kullanışlı bir site. listeden eklemek istediğiniz css3 özelliğini seçdikden sonra piksel ve renkdeğerlerini girmeniz yeterli. her tarayıcı için gerekli kodları site bizim için oluşturuyor.

css3generator
Web önyüzü nasıl olmalı?
admin | 30 June 2010 11:51
 |
Web önyüzü(frontend) temel olarak üç öğeden oluşur. İşaretleme dili |
Stil dosyaları
CSS. Bunlar ise iskeletin üzerine giydirilen görsel öğeleri belirler.
Dinamik öğeler
JavaScript . JavaScript ise sayfalarda, istemci(client) tarafında dinamik istekler yapmamıza yardımcı olur.
Web önyüz kodlamada yapılan en büyük yanlışlardan birisi de bu üç öğenin birbiri içersinde gereğinden fazla yer almasıdır. Bu üç öğenin etkileşimi kaçınılmaz olsa da, bu etkileşimi en aza indirmek, hem daha güzel/anlaşılır kodlar üretmek, hem de daha hızlı ve kararlı web önyüzleri üretmemizde faydalı olur.
Bu yazıda, nasıl daha standart, anlaşılabilir, güzel, sade web önyüz kodları üretebileceğinizi anlatmaya çalışağım. Bir web önyüzü;
ThemeForest ‘teki Türk Tasarımcılardan Seçmeler 2
feverinlove | 16 June 2010 15:12
Tema ve tasarım marketi Themeforest.net, büyümeye devam ettikçe, Türk web tasarımcıları artmaya devam ediyor ve göğsümüzü kabartıyorlar. İşte en başarılı Türk ‘lerin yeni ve başarılı Wordpress temaları.
Unseen
10+ Portfolyo Website Şablonu (Html+CSS)
siriusbee | 02 June 2010 14:39
Ben de dahil olmak üzere, web tasarımcılar olarak bir çoğumuz kendi portfolyo sitemizi yenileyecek zamanı bulamıyoruz genellikle. Hazır template kullanmayı her ne kadar tercih etmesek de, böyle durumlarda geçici de olsa template‘lere başvurmak kısa süreli çözüm olabilir bizim için.
html ve css‘i yazılmış, hatta bazılarının javascript‘i de çalışır halde olduğundan hiç zaman kaybı yaşamadan portfolyolarınızı yayınlayabileceğiniz 10+ çok kaliteli ve güzel web şablonunu bir araya getirdim. Hepsini ücretsizolarak indirip kullanabilirsiniz.
Sadece profesyonel web tasarımcılar için değil, fotoğrafçılar ve kendi portfolyosunu yayınlamak isteyen herkesin işini görecek kadar kullanışlı portfolyo template’lerine göz atmakta fayda var.



WordPress teması yapalım
asykral | 26 May 2010 23:46
Blogu olan çoğu kişi wordpress kullanıyor. Wordpress pek çok temaya sahip fakat aramızda bazı muzur arkadaşlar çıkabiliyor. 🙂 Kendi xhtml/css tasarımlarınızı wordpress e aktarmak isteyebilirsiniz.
Bu durumda ben size yardımcı olabilirim. Kendimi geliştirme amaçlı olarak XHTML CSS tasarımları wordpress e giydiriyorum. Size de elimden geldiği kadar yardımcı olmak isterim. Hem kendimi geliştirir hemde size bir nebze yardımım dokunur.
Yaptığım temalardan bir kaç örnek vermek gerekirse;
Evden eve nakliyat sitesi normal xhtml css dökümanı iken Evden eve nakliye blogunu wordpress şeklinde hazırladım.
Beğenen olursa paylaşabilir veya farklı tasarımları aktarabilirim.
Not: Reklam veya backlink kaygım yoktur. İsteyen her arkadaşa yardımcı olmak istiyorum.
Daha önce görmemiş olabileceğiniz minimalist blogger temaları
runaway | 24 May 2010 14:44
Minimalist wordpres temalarından sonra daha önce görmemiş olabileceğiniz minimalist blogger temalarını listelemek istedim. Ayrıca 960 grid yapısına uygun, jquery destekleyen, XHTML valid temalara örnek olabilecek temaları bu yazıda görebilirsiniz.
Dibuang Sayang

Dibuang Sayang
demo download
Blogger Valid XHTML

xhtml

Mainsimpel

960grid
demo download
Ini Minimalis Kah

Ini Minimalis Kah

typo cufon
demo download
Blogger Template Framework

framework
demo download
Blogger Template 1KB Grid

1Kbgrid

woork

jquery blogger

coklat

emplode
20 Muhteşem (X)HTML/CSS Tema
marfan46 | 20 May 2010 19:14
Ücretsiz XHTML/CSS Portfolio Tasarımlar
ersenbarlas | 11 May 2010 18:16
Ücretsiz olarak sunulan, CSS ve Psd dosyalarını irdeleyip üzerinde çeşitli değişiklikler yapabileceğimiz mükemmel kaynaklar.Bu tür kaynaklar özellikle bazı css tekniklerinin nasıl uygulandığı konusunda da bizlere fikir vermektedir.
Watercolored(Psd Dosyası ile birlikte) Önizleme İndir

watercolored portfolio
YourInspiration(Psd dosyası ile birlikte) Önizleme İndir

YourInspiration
YIW Minimal (Psd dosyası ile birlikte) Önizleme İndir

YIW Minimal

SevenSeas

Cosmos

A simple Folio
Woody Portfolio Önizleme İndir

Woody Portfolio

SweetDreams
Yeni tasarımınızı tek seferde tüm css gallery sitelerine gönderin
Nodtveidt | 26 April 2010 17:31
Yeni bir web sitesi tasarımı yaptınız ve tasarımınıza güveniyorsanız, tasarımınızı birkaç css galerisine göndermek isterdiniz. Peki ya tasarımınızı 280’den fazla css galerisine göndermeye ne dersiniz? hem de tonla işlemle uğraşmadan, Tek seferde.

Css Gallery Submission
CssGallerySubmission.com sayesinde bu işlemi gerçekleştirebilirsiniz.
Siteye girdiğimizde çok iyi tasarlanmış bir arayüz bizi karşılıyor. İşleme başlamak için ana sayfadaki “Css Submission” ikonunu hemen sağındaki kutuya sürükleyip bırakıyoruz ve web sitesi sizi yeni tasarımınızın kimlik bilgilerini gireceğiniz form’a yönlendiriyor.
Buraya yeni sitenizin kimin tarafından gönderildiğini, kimin tarafından tasarlandığını, url adresini, açıklamasını ve sitenin tag’lerini girerek en alttaki “start” lilnkine tıklıyoruz.