web tasarımcıları ve web geliştiricileri açısından faydalı olabilecek siteler çok fazla sayıdadır. Bunlardan işinize yarayabilecek 8 tanesini sizlerle paylaşmak işinizi azda olsa kolaylaştıracaktır.
Min.us: resim yüklemenin kolay yolu

web tasarımcıları ve web geliştiricileri açısından faydalı olabilecek siteler çok fazla sayıdadır. Bunlardan işinize yarayabilecek 8 tanesini sizlerle paylaşmak işinizi azda olsa kolaylaştıracaktır.
Min.us: resim yüklemenin kolay yolu

Css Framework türkçeye “css iskeleti” olarak çevrilen, css ve html tabanlı web sitelerinin anahtar ve diğer yardımcı elemanların kısmen ve değişken olarak bizim için hazırlanmış halidir. Bu sayede karmaşık web sitelerini çok daha kolay biçimde hazırlayabiliriz. Ayrıca büyük ölçüde zaman kolaylığı sağlar. Ön önemli artılarından biri tüm tarayıcalarda büyük ölçüde çalışabilmeleridir. Normalden daha hızlı web sayfamızı geliştirebiliriz. Ayrıca gereksiz kod israfından da kurtulmuş oluruz. İşte en iyi css framework’leri;

Blueprint css başında harcanan zamanın azalmasını sağlıyor. Birçok eklenti sunmakla beraber aynı zamanda oldukça kullanışlı. Tarayıcılar arasındaki css farklılıklarını tamamen ortadan kaldırıyor. Birçok eklenti, editör, buton vb. kullanılabilir. Şu ana kadar hazırlanmış css iskeletlerden en popüleri. İskeleti css ve html içeren tüm projelenizde kullabilirsiniz.
Dokümantasyon: Wiki formatında
Topluluk: Twitter ve Facebook Fan
Lisans: MIT ve GPL
Boyut: 3.84mb.
Örnek Proje: WebAvanta
Günümüzde CSS kullanmayan site sayısı gittikçe azalırken buna ters orantılı olarak gelişen CSS araçlarının sayısı da gün geçtikçe artıyor. Her yeni bir araç, CSS geliştiricilerinin projeler üzerinde harcadıkları zamanı azaltmaya ve daha verimli kodlama yapmalarını hedefliyor.
İşte tam da bu noktada Back to Essentials web sitesi, İnternet üzerindeki CSS araçlarına yönelik bir liste hazırlamış. Ben de ilgilenen bildirgec okurları için bu yazıyı yayımlama gereği hissettim. Umarım işinize yarar.
Yazıtipleri

Ekranda farklı yazıtiplerini karşılaştırabilmenize yarayan bir uygulama.

Em Calculator, küçük bir JavaScript aracı olup genişletilebilir ve erişilebilir CSS tasarımları oluşturmanıza yardımcı oluyor. Pixel değerindeki verileri bağıl em birimlerine dönüştürüyor.
Türkçe’ye CSS İskeleti olarak çevirebileceğimiz CSS frameworkleri, CSS tabanlı web siteleri hazırlarken bize zaman kazandıran en büyük yardımcımız. Blueprint CSS de en popüler CSS iskeletleri arasında yer alıyor ve geliştiricilere büyük kolaylıklar sunuyor. Ben de bu yazımda daha önce CSS iskeletleri ile çalışmamış kullanıcılara Blueprint CSS ile nasıl kolayca web sitesi oluşturulabileceğini anlatmaya çalışacağım.
Blueprint CSS iskeleti, HTML ve CSS içeren tüm projeler üzerinde çalışırken size zaman kazandıran bir proje. İster statik bir sayfa üzerinde çalışıyor olun, isterseniz Rails ya da PHP gibi sunucu tabanlı betikleri kullanın, BluePrint CSS iskeleti işinize oldukça yarayacaktır.
BluePrint CSS nedir?
Eğer siz de benim gibi bir tasarımcıdan ziyade geliştirici iseniz, o zaman yeni bir projeye başlarken CSS ile ne yapacağınıza karar verme sürecinin zorluklarından ve bu sürecin her yeni bir proje için tekrar ediyor oluşunun zorluğu ve sıkıntısından haberdarsınızdır. Proje ilerledikçe tasarımınız muhakkak değişecektir, ancak siz daha başlangıçtan iyi görünümlü bir tasarım istiyorsunuz. Siteniz için CSS yazmaya başladınız ve Firefox ile Safari üzerinde sorunsuz çalıştığını gördünüz, ama bir dakika, IE’yi unutmayalım. Ardından biraz HTML yazdınız ve tüm boşlukları doğru hesapladığınızdan emin olmak için kodunuzu tekrar tekrar kontrol ettiniz. Süper! Bitti! Üç gün sonra, projenin gereksinimleri değişti ve kendinizi site şablonunu yeniden kodlarken buldunuz. Hmm…
Şimdi, tüm CSS öğelerini yalamış yutmuş muhteşem bir tasarımcı olsanız, ya da bir PSD şablonu üzerinden çalıştığınız için tasarımın değişmeyeceğinden emin olsanız bile, bu öğrenebileceğiniz yeni şeylerin olmayacağı anlamına gelmiyor. İşte BluePrint tam bu noktada devreye giriyor ve size işinize yarayabilecek bir dizi aracı sunuyor.
Zamanınızı yenilikler için harcayın, tekrar etmek için değil

SenCSs bir CSS iskeleti olup anahat iskeleti ve ızgara sistemler dışında her şeyi kontrol altına almak isteyen kullanıcılar için geliştirilmiştir. İskeletin desteklediği öğeler arasında:
SenCSs‘nin formlar için de desteği bulunuyor. Bu sayede web tabanlı formlarınız daha güzel görünüyor. Framework’ün gelecek sürümlerinde daha iyi form desteği vaadediliyor.

css‘i anlatan bir çok websitesi var bunlardan türkçe içerik sunanlarını artık tanımayanınız yoktur… en başta Fatih Hayrioğlu gibi popüler blog sahibi arkadaşlarımız olmak üzere css bahçesi,css Rehberi gibi siteler bizlere css’i öğretmek için ellerinden geleni yapıyorlar. kendilerine teşekkür ederiz. css öğrenmek isteyenler için yabancı css kaynaklarını da tanıyalım.
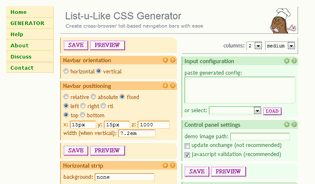
buradan basit bir css menüsünün nasıl yapıldığını görebilirsiniz.
buradan da css ile;sayfa kenarlıklarıresmin yanına yazı yerleştirmesayfayı kolonlara bölmesayfa içinde bölüm oluşturmasayfayı dikey veya yatay ortalamamouse üstüne geldiğinde yanıp sönen butonlarmouse üstüne geldiğinde öne çıkan resim gibi bir kaç ugulamanın nasıl yapıldığını görebilirsiniz.



internetin farklı bir boyuta büründüğü şu günlerde sevgili webmaster arkadaşlarımızın ziyaretçi çekmek için yaptığı düzenleme ve çalışmaların arasında önemli bir yer almaktadır sitelerimizi hızlandırmak. Sitemizi hızlandırmak hem ziyaretçilerimiz hemde arama motorları(Google, yahoo, msn v.s) tarafından önem taşıdığıda göz önünde bulundurulursa önemi dahada iyi anlaşılmış olacaktır. Web sitemizi hızlandırmak için sayfalarınıza uygulayabileceğiniz uygulamalar.

cssjuice.com tarafından listelenmiş ve gruplara ayrılmış 20 adet çevrimiçi css aracına buradan ulaşabilirsiniz.
Listedeki kaynakların popüler olmasına ve iyi bir tasarımının olmasına da dikkat edilmiş.