Twitter yakın zamanda özelliklerini daha etkin bir şekilde kullanıcılarının kullanmasını sağlayacak anywhere servisini duyurdu. Servisin amacı Twitter’ın özelliklerini daha etkin bir şekilde kullanıcıların hizmetine sunmak ve bunu da birkaç satır kod ile kolaylıkla yapılmasıydı. İlk etapta bazı sitelere sunulan bu özelliği artık isteyen herkes kullanabiliyor. Bu uygulama ile yapabileceklerimize bir göz atacak olursak;* sadece @twitterkullanıcıadı yazarak o twitter profiline kolaylıkla link verebilir,
* aynı şekilde @twitterkullanıcıadı yazarak hovercards fonksiyonu sayesinde sitenizden ayrılmadan kullanıcının profiline kısaca göz atabilir,
* tek satır kod ile twitter takip butonu oluşturabilir,* sitenizden tweet‘leyebilirsiniz.
Uygulama Ekleme
Anywhere uygulamasını kullanmak için öncelikle yeni bir uygulama oluşturmalısınız. Linke tıklayarak ulaşacağınız sayfada yapmanız gerekenleri anlatalım hemen;* Application Name kısmına uygulanızın adını,* Application Website kısmına http://siteniz.com şeklinde uygulamanızı kullanacağınız websitesini yazmalısınız.* Application Type kısmını ise sitenizde kullanacağınız için browser’ı seçin.* Callback Url kısmına ise yine anywhere uygulamanızı kullanacağınız sitenin adresini yazmalısınız.* Son olarak @anywhere uygulamalarının doğru bir şekilde çalışabilmesi için Default Access Type kısmında ise Read & Write seçili olmalı.

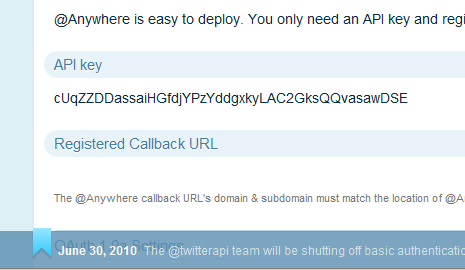
API Anahatarınız
Bütün bunları doğru bir şekilde yaptıktan sonra yapmanız gereken Register Application‘a tıklamak ve anlaşmayı kabul etmek. Uygulamanız artık hazır ve inanın en zor kısmı bitti :). Şimdi açılacak olan sayfada size verilecek olan API anahtarınızı (API Key) bir yerlere kaydetmeniz gerekli ne olur ne olmaz diye.Twitter Anywhere uygulamasını kullanmak için öncelikle sitenize küçük bir javasript kodu eklemelsiniz. Kodumuz;
Linkify
Bu fonksiyon ile @twitter şeklinde yazılan twitter profillerini kolaylıkla http://twitter.com/twitter linklerine dönüştürebilirsiniz. Fonksiyonu kullanmak için sitenize
kodunu eklemelisiniz. Bu şekilde sitenizde bulunan @twitter şeklinde yazılan bütün twitter profilleri twitter profil linklerine dönüşecektir.
Eğer sadece belirli bir alandaki profilleri linklere dönüştürmek isterseniz
Oluşturduğunuz bu linkleri CSS ile daha kolay kontrol edebilmek için özel bir sınıf ataması da yapabilirsiniz. Üstteki kodda örneğini görebileceğiniz gibi className ile özel bir sınıf tanımlaması da yapabiliyoruz. Yukarıdaki koddaki örnekte bu fonksiyon ile oluşturulan linkler twitter_ozel_sinifi sınıfına sahip olacaklar.
Hovercards
Hovercards Örnek
İtiraf etmeliyim ki Anywhere uygulamasında benim en çok beğendiğim uygulama bu. Bu fonksiyon ile @twitter şeklinde yazdığınız profillere sitenizden hiç ayrılmadan küçük bir pencere ile gözatabiliyorsunuz. Ekran görüntüsünde de göreceğiniz üzere kullanıcı hakkında yeterli derece de bilgi alabiliyorsunuz. Bu şekilde ayrıntılı bilgileri görmek için more bağlantısına tıklamanız yeterli.Fonksiyonu kullanmak için
kodunu sitenize eklemelisiniz. Tahmin edebileceğiniz üzere profilleri @twitter şeklinde yazmanız yeterli bu hoş fonksiyonu kullanmak için. Bu fonksiyon ayrıca linkify fonksiyonunu da kullanarak twitter profillerini linklere de dönüştürüyor.
Yukarıdaki kod ile bütün sayfadaki profilleri linklere çevirecek ve hovercards fonksiyonunu etkin hale getirmiş olacaksınız. Ama siz sadece yazılarınızda yazdığınız twitter profillerini linklere çevirmek ya da hovercards fonksiyonunu etkinleştirmek istiyorsunuz. Tıpkı linkify fonksiyonunda olduğu gibi burada da belirli bir alanı seçebiliyoruz. Kullanım şekli ise linkify foksiyonu ile aynı;
şeklinde kodunuzu yazarak sadece yazi id’sine sahip içerikteki linkler hovercards fonksiyonunu kullanacaktır.
Siz zaten sitenizde twitter profillerini linkler halinde yayınladıysanız bu seferde hovercards fonksiyonunun infer özelliği imdadınıza yetişiyor. Bu özellik ile zaten link olarak yayınlanmış twitter profillerini yakalayıp hovercards fonksiyonun kullanabiliyorsunuz. Kullanımı ise,
şeklinde. Burada dikkat etmeniz gereken iki nokta var; ilki …twitter(“a”).hover… ile bütün linkleri yakalamalısınız. Diğeri ise href özelliği ile verdiğiniz link değil de linkin içinde geçen kullanıcı adı daha önemli. Örneğin;
kodu ile sitenizdeki twitter_image sınıfına sahip bütün resimleri yakalayıp resimlerin alt (alt özelliği …return node.alt;}… kısmında belirleniyor, siz isterseniz title gibi başka özellikler kullanabilirsiniz.) özelliğinde kullanılan kullanıcı adına ait twitter profilini gösterebilirsiniz. Resim kodumuz ile şu şekilde olmuş oluyor;
 Follow Buttons
Follow Buttons
Follow Button Örneği
Sadece tek satır javascript kodu ile suya sabuna dokunmadan, CSS’i hiç kurcalamadan twitter takip butonu yapmak birçoğumuzun kulağına hoş geliyordur sanırm. Anywhere uygulaması ile kolaylıkla bunu yapabiliriz. Sadece kulağınıza hoş gelmesiyle kalmamış olacak yani bu güzel özellik :).
kodu ile kolaylıkla butonunuzu oluşturabilirsiniz. Biraz kodu açıklamak gerekirse …twitter(‘p#followme’)… kısmı butonun nereye ekleneceğini belirtiyor. Bizim kodumuzda followme id’sine sahip olan bir paragrafa eklenecek. Diğer …followButton({“brkzn”});… kısmı ise hangi kullanıcı adı için buton oluşturacağınızı belirtmekte.
Tweet Box
Tweet Box uygulaması twitter kullanıcılarının sitenizden tweet’lemesine olanak sağlayan hoş ve kullanımı kolay bir uygulama. Twitter‘ın Anywhere uygulamasındaki ana amaçlarından olan kullanıcıların daha fazla etkileşimi diğer bir deyişle janjanlı özellikleri kolaylıkla kullanmasının bir sonucu olarak bu uygulamayı da kolaylıkla sitelerimizde kullanabiliyoruz. Eklememiz gerek javascript;
kodundan ibaret. Tabii bu en basit hali ve birazcık ayarlama olanağına sahibiz. Önce yukarıdaki kodumuzu açıklayalım; …twitter(‘#tweet_box’)… kısmı twitter kutumuzun nerede olacağının bilgisini tutuyor. Bizim kodumuzda tweet_box id’sine sahip bir elemana eklenecek.
Yapacağımız ayarlamaları ise ..tweetBox({ayarlamalarınız});… kısmından yapabilirsiniz. Hangi ayarlamaları yapabiliriz bir bakalım;
* width; yazı yazma kutusunun genişliğini pixel olarak ayarlamak için kullanabilirsiniz. Değeri numerik olarak girmelisiniz.
* height; yazı yazma kutusunun yüksekliğini pixel olarak ayarlamak için kullanabilirsiniz. Değeri numerik olarak girmelisiniz.
* counter; yazı yazma kutusunda kalan karakter sayısını göstermek için kullanabilirsiniz. True, false değerlerini alabilir.
* label; yazı kutusunun başlığı olarak düşünebiliriz. Tırnak içinde başlığınızı girebilirsiniz.
* defaultContent; yazı kutusunun varsayılan içeriğini buradan yazabilir, kullanıcılarınıza fikir verebilirsiniz.
* onTweet; tweet’ledikten sonra ne yapılacağını buradan ayarlayabiliyorsunuz. Kullanımını ise aşağıda bütün ayarların kullanıldığı örnekte görebilirsiniz.
Burada birkaç açıklama yapmak gerekli. Dikkat ettiyseniz counter ayarlamasını kullanmadık. Nedeni, varsayılan değerinin true olması. Yani bu ayarlamayı yapmasanız dahi kaç karakter kaldığı gözükecektir sağ üst köşede. onTweet fonksiyonunda ise başarıyla tweet’lediğiniz vakit bir uyarı penceresi görünmesini sağladık.
Son olarak bu uygulamanın daha ayrıntılı ve farklı kullanımlarını bulabileceğiniz bu adrese de bir göz atmayı unutmayın. Faydalı olması dileğiyle. Sağlıcakla kalın. 😉