CSS3 ve HTML5 ile artık web sitelerimiz daha renkli ve daha interaktif bir şekle giriyor. Yeni özellikler sayesinde hem görsel açıdan tatmin edici çalışmalar yapılırken hem de herhangi bir eklentiye gereksinim kalmıyor. Aşağıdaki benzersiz HTML5 ve CSS3 uygulamalarının nasıl yapıldığını detaylı olarak öğrenebilir ve benzer çalışmalarda bulunabilirsiniz. İlgi Çekici css3 ve html5 Uygulamaları;
Animated 404 Page
(Animasyonlu 404 Sayfası)

jQuery de kullanılarak yapılan bu animasyon uygulaması ile 404 sayfalarını renklendirebilir ve hareketli animasyonları sayfalarınıza taşıyabilirsiniz. Roketten farklı olarak farklı grafikleri kullanarak animasyonlar yaratmanız mümkün.
Building a custom HTML5 video player with CSS3 and jQuery
(CSS3 ve jQuery kullanarak Özel HTML5 Video Oynatıcısı)

Html5‘in getirdiği yeniliklerden biri olan video oynatıcısını tam olarak anlatan bu ders sayesinde HTML video oynatıcıları hakkında büyük bir bilgi sahibi olacaksınız. Yeni getirilen html5 video formatının tüm özelliklerini anlatan bu muhteşem uygulama ile siz de kendi HTML5 Video Oynatıcınızı yaratabilirsiniz.
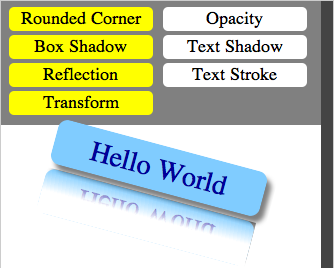
CSS3 Tile Flip Animation Tutorial
(CSS3 Tile Flip Animasyon Eğitimi)