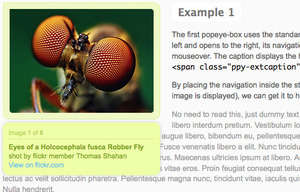
Web sitenizde fotoğraf veya resimlerinizi farklı yöntemler ile ziyaretçilerinize sunmak isteyebilirsiniz. jQuery ile hazırlanan jQuery.popeye sayesinde web sitenizdeki tüm görselleri kişiselleştirebilirsiniz. Gelişmiş interaktif görseller için hazırlanan jQuery.popeye sayesinde fotoğraflarınız ile slayt gösterileri hazırlayabilir, fotoğraflarınızın altına notlar yazabilir veya fotoğrafınızın orjinal/büyük halini aynı sayfada yayınlayabilirsiniz.

jQuery.popeye sayesinde web sitesinin akışını bozmadan (yeni sayfa yüklemeden) farklı işlemler uygulayabilirsiniz. Sayfada yayınladığınız görselin orjinal (büyük) halini tooltip özelliği sayesinde yayınlayabilirsiniz.