digital quest sitesinin bir makalesi bu konu üzerine kurulmuş. Bana da ufak bir çeviriyi burada yayınlamak düşer:)
Farenizin scroll tuşu ile firefoxu çok daha hızlı kullanabilirsiniz. Eminim bunları hemen herkes biliyordur ancak ben 5 yıldır firefox kullanıyorum ama bir kaçını unutmuşum şimdi hatırladım.
1. Sekmeleri kapatma
Firefox’ta sekmenin üzerine fare ile gelip scroll tuşuna(orta tuşa) basarsanız o sekme kapanır.
2. Linki yeni sekmede açmak
Bir linkin üzerine fare ile gelip scroll tuşuna basarsanız o sayfa yeni sekmede açılır.
3. yazının içerisindeki bir adresi kopyalayıp adres çubuğuna yapıştırmak
Bu özellik ile yazının içerisinde link verilmemiş bir adresi tek hareket ileadres çubuğuna yapıştırabilirsiniz. Ancak bu firefox’ta kapalı olarak gelen bir özellik öncelikle bunu açmamız gerekiyor.
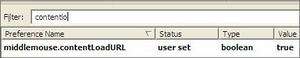
Adres çubuğuna about:config yazıp giriyoruz. middlemouse.contentLoadURL yi aratıyoruz ve üzerine çift tıklayarak değerini true yapıyoruz.
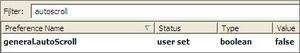
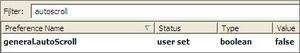
Ardından general.autoScroll özelliğini aratıyoruz ve değerini false yapıyoruz.

Artık bir kaç şekilde bu fonksiyonu kullanabilriz.
– adresin yazıdğı yerin üzerine scroll tuşu ile basarsanız o sekmede o adresi açar.
– Ctrl tuşuna basılı tutarak adresin üzerine scroll tuşu ile basarsanız o adresi yeni bir sekmede açar.
– Shift tuşuna basılı tutarak adresin üzerine scroll tuşu ile basarsanız o adresi yeni bir firefox uygulaması içerisinde açar.
4. Sekmeler çubuğunda gezinme
Sekmelerin olduğu çubuğa sığmayacak kadar çok sekme açarsanız çubuğun kenarında bir ok çıkar ve yana doğru devam eder. sekmeler çubuğunun üzerine gelip scroll tuşunu çevirirseniz çubuğa sığmayan kısma doğru otomatik kayar.
5. İleri/Geri
Bir sayfada shift tuşuna basılı tutarak scroll tuşunu çevirirseniz geri ve ileri gidebilirsiniz.
6. Yakınlaştırma/Uzaklaştırma
Bir sayfada ctrl tuşuna basılı tutarak scroll tuşunu çevirirseniz sayfayı yakınlaştırıp uzaklaştırabilirsiniz. Orjinal haline getirmek için ise ctrl+0 tuş kombinasyonunu kullanabilirsiniz.