Blogdesingblog.com blog tasarlerken dikkat edilmesi gereken noktaları 9 parçaya ayırarak anlatıyor. Bu başlıkların Türkçe karşılıklarından çok genellikle İngilizce adlarına yatkın olunduğu için İngilizce adlarını da beraber vermek bu anlatım için daha yararlı olacaktır.
Bu dokuz alt başlık şöyle.
Başlık (Header)
İçerik Alanı (Content Area)
Birincil yönlendirici(primary navigation)
İkincil yönlendirici(secondary navigation)
Manşetler (Headlines)
Yorumlar (Comments)
Makale Sonu (Post’s Footer)
Sayfa Altı (Footer)
Reklamlar (Advertisements)
HEADER – başlık
Başlık ziyaretçilerin siteye girişlerinde karşılaştıkları ilk bölge olduğu için sitenin en önemli kısımlarından biridir. blogu diğer bloglardan ayırabilecek ve öne çıkarabilecek bir yapıda olduğu için üzerinde önemle durulması gerekir. Başlık benzersiz ve hatırlaması kolay olmalıdır. Bu yüzden blog tasarımcıları başlık üzerinde son derece titiz çalışırlar, öyle ki sadece hazır bir tasarımı kullanan bloggerlar dahi başlık kısmını kendilerine uyarlamaya çalışırlar. Blog başlığı tasarımını populer kılmak için Vinh Le’nin kaleme aldığı şu makaleye göz gezdirmekte fayda var.
not: 2008 yılında yayınlamış bir makale olmasından dolayı verilen örneklerden bazılarında tasarımlar değişmiş. Ancak bu makalenin orjinalinin yayınlandığı siteye giderek orada kaydedilmiş olan örnekleri inceleyebilirsiniz.
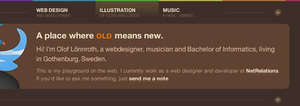
Birkaç mükemmel header örneği
1.Octwelve

octwelve
octwelve header da bir çizgi karakterin kullanıldığı iyi bir örnek.