sitelerinizin hemen hemen bütün bölümlerinde çeşitli css uygulamalarından yararlanmanız mümkün. imaj gösterimleri, yazı efektleri, menüler bu alanlardan bazıları. işte sitenizi daha güzel gösterecek ve daha kullanışlı hale getirecek 10 css uygulaması:
css kodları hakkında tüm yazılar
Online css düzenleyici
mentira | 08 April 2009 15:50
styleneat
Cascading Style Sheets yani css HTML’e ek olarak metin ve format biçimlendirme alanında fazladan olanaklar sunan bir web teknolojisidir.
styleneat css dosyalarında düzenleme yapmak ve css dosyalarını kolayca online olarak organize etmenize yarayan bir servis.
css dosyanızı isterseniz direkt kodlarını kopyalayıp alana yapıştırabilirsiniz, isterseniz css dosyası şeklinde siteye “upload” edip kullanabilir ya da css dosyanızın direkt linkini verip kullabilirsiniz. dosyanızı upload ettikten sonra seçenekler kısmından istediğiniz özellikleri seçip dosyanızı organize edebilirsiniz.
Çevrimiçi CSS Araçları Listesi
pinkfloyd | 24 February 2009 21:38
Günümüzde CSS kullanmayan site sayısı gittikçe azalırken buna ters orantılı olarak gelişen CSS araçlarının sayısı da gün geçtikçe artıyor. Her yeni bir araç, CSS geliştiricilerinin projeler üzerinde harcadıkları zamanı azaltmaya ve daha verimli kodlama yapmalarını hedefliyor.
İşte tam da bu noktada Back to Essentials web sitesi, İnternet üzerindeki CSS araçlarına yönelik bir liste hazırlamış. Ben de ilgilenen bildirgec okurları için bu yazıyı yayımlama gereği hissettim. Umarım işinize yarar.
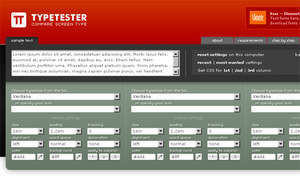
Yazıtipleri

Ekranda farklı yazıtiplerini karşılaştırabilmenize yarayan bir uygulama.

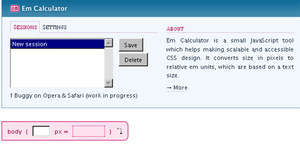
Em Calculator, küçük bir JavaScript aracı olup genişletilebilir ve erişilebilir CSS tasarımları oluşturmanıza yardımcı oluyor. Pixel değerindeki verileri bağıl em birimlerine dönüştürüyor.
Web Tasarımcıları İçin Kullanışlı 12 CSS Framework’ü, Şablonu ve Kod Sitesi
pinkfloyd | 23 January 2009 11:33

“Eğer düzenli olarak web siteleri oluşturan ve geliştiren kişilerden biriyseniz, o zaman şablon (template) oluşturma, kullanışlı kodları arşivleme ve bunun gibi diğer şeyler hakkında düşünmeye başlamalısınız. Özellikle bu gibi şeyleri geliştirme işlemi süresini kısaltmak için yapmalısınız, bu sayede her yeni bir proje başlangıcında bu şablon üzerinde gerekli değişiklikleri yaparak aynı şeyleri tekrar tekrar yazmak zorunda kalmazsınız. Ancak bu tip kod parçacıklarını ya da başkaları tarafından hazırlanmış eserleri projenizde kullanmaya başlamadan önce mutlaka ama mutlaka indirdiğiniz ürünün lisans sözleşmelerini okuyun… Pek çok geliştirici ve tasarımcı, Internet üzerinden ücretsiz olarak dağıttıkları içeriği çoğunlukla bireysel kullanımlar için ücretsiz, kurumsal kullanımlar için ücretli olarak yayımlarlar.
Yazımın devamında kendimce en iyilerin en iyilerini derlediğim ve web tasarımcıları için gerçekten kullanışlı 12 css framework’ünü, şablonunu ve kod sitesini bulacaksınız.
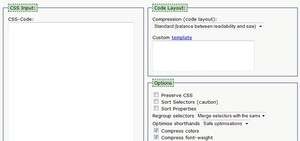
1. CSSTidy

“CSSTidy açık kaynaklı bir CSS bölümleyicisi ve optimize edicisidir. Komut satırı üzerinden kontrol edilebilen ve Windows, Linux ve Mac için ayrı ayrı sürümleri bulunan bu uygulamanın ayrıca bir PHP betiği de bulunuyor. Gerek masaüstü yazılımı gerekse de PHP betiği aşağı yukarı aynı özelliklere sahip.
Pek çok diğer CSS bölümleyicisinin aksine herhangi bir kurallı ifadenin kullanılmamış olması, tam CSS2 desteği ve yüksek kararlılığı ile CSSTidy, benzerlerinden ayrılıyor.”
Bu bilgiyi kendi siteleri üzerinden çevirdim, zira her şeyi benim açıklayabileceğimden çok daha iyi özetlemiş.
Bazı insanlar derhal şu soruyu sorabilirler: Neden CSS kodumu optimize etmeliyim? Sadece kodunuzun daha temiz olmasının yanısıra ilgili kodları yüklediğiniz sayfaların daha hızlı açılması gibi nedenler hem ziyaretçilerinizi hem de sizi memnun edeceğinden, kodunuzu optimize etmemeniz için herhangi bir sebep bulunmamaktadır.
Css Aşağı Açılır (Drop-Down) Menüler
filezza | 26 November 2008 09:12

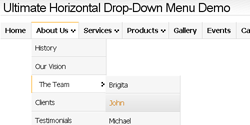
free css drop-down menu
Tomas Bagdanavicius tarafından geliştirilmiş ve ücretsiz olarak sunulan, aralarında NVIDIA.com, Adobe.com, MTV.com sitelerinin menü örneklerinin de yer aldığı, Aşağı Açılır (Drop-Down) css menüler, hız, kullanım ve düzenleme esneklikleri ile site menüleriniz için güzel alternatifler olacaklar.
NVIDIA.com sitesinin menü örneğini görmek için buraya tıklayabilirsiniz.

NVIDIA.com horizontal improved css drop-down menu
850+ Ücretsiz Css ve xhtml tema
bosasalla | 02 August 2008 21:47

850+ 1,2,3 kolonlu, rengarenk ve akışkan özellikleri ile kaliteli, CSS ve XHTML hazır tema şablonlarını, ücretsiz olarak indirebileceğiniz bir tema galerisi.
Örnek:



Temaları önizleme yapabilir ve temalar hakkında yorumunuzu site üzerinden diğer kullanıcılar ile paylaşabilirsiniz.İsterseniz kendi temanızı ekleyerek gelecek yorumlar ile tasarımınız hakkında bilgi sahibi olabilirsiniz.
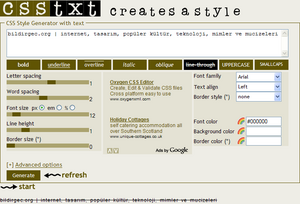
CSSTxt.com – Css ile metin düzenleme aracı
filezza | 24 July 2008 14:15

CSS Style Generator
CSSText, css ile metin düzenlemek için kullanılabilecek, online bir araçtır.Site üzerinde bulunan, düzenleme seçenekleri ile css bilgisine ihtiyacınız olmadan, metinlerinizi istediğiniz şekilde düzenleyebilir, düzenlenen metnin son halini görebilir ve kodlarına ulaşabilirsiniz.
Düzenleme Seçeneklerinden;
ÜST BÖLÜM
bold – Kalın Yazı
underline – Altı çizgili Yazı
overline – Üstü Çizgili Yazı
italic – İtalik Yazı
oblique – Eğimli Yazı
line-through – Üstü Çizgili Yazı
uppercase – Sadece büyük harf
SmallCaps – büyük-küçük harflerin hepsini büyük harfe çevirir. Fakat büyük harfle yazılmış olanları daha büyük, küçük olanları ise daha küçük yazar.