
css bank
Webmaster‘ ların el çantasında kesinlikle bulunması gereken online CSSkaynaklarını geniş bir liste halinde aşağıda bulacaksınız. Bu kaynaklar sitenizi tasarlarken görsellik ve işlevsellik boyutunda sizlere çok yardımcı olacak. Ayrıca bu konuyu bölmemek için diğer yazımda ; kullandığınız çekirdek (site alt yapısı – script) yapısına nasıl csskullanılarak tema / template yaparsınız veya kullandığınız temayı editlersiniz onu anlatacağım .. şimdi online css bankamızdan faydalı linkler :
CSS Button & Text Field Generator
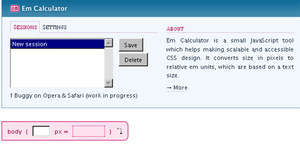
CSS Formatter and Optimiser
CSS Layout Generator
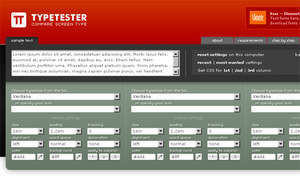
CSS Font and Text Style Wizard
QrONE CSS Designer – CSS Style Editor
Cascading Style Sheet Optimiser
CSS Formatter and Optimiser
CSS Form Code Maker
CSS Tab Designer
Create easy slideshows
Corner Shop
The Generator Form v2.90
List-O-Matic